Search for answers or browse about Sintel Forms.
The JavaScript API
Sintel Forms contains a rich JavaScript API that can be used to manipulate fields on forms.
You can use this API to quickly get and set various fields on a form using conditions and steps within rules in the logic screen of the Sintel Forms Designer.
Function | Description |
getValue() | Returns the value of a field on the form |
setValue() | Sets the value of a field on the form |
getCurrentUser() | Returns the details of the currently logged in user |
setCurrentUser() | Sets the details of the currently logged in user |
setCurrentDate() | Sets the current date |
setErrorMessage() | Display custom error |
updateLookupValues() | Overrides the contents of dropdown (lookup fields) |
replaceChoicesWithImages() | Replacing multi choice text options with images |
getUserProperties() | Get data from user information list |
getFilteredFirstListItem() | (aka VLOOKUP) Get the first matching list item from another list using a filter |
getFilteredListItems() | (aka VLOOKUP) Get all list items from another list using a filter |
cascadingDropdowns() | Allows the set up of a cascading relationship between dropdowns (e.g. Country, City) |
SPApi class | Allows performing custom JSOM calls |
getUserProfile() | Allows quering Office 365 User Profiles. Please note this function requires extra permission. |
addCustomButton() | Allows adding custom buttons to the top and bottom bars. |
getFormContext() | Returns a formFontext object, holding basic information about the form. |
openPanel() / togglePanel() | Allows to open and toggle forms side panels. |
saveForm() | Allows to save the form. |
executeAction() | Allows to execute workflow action. |
getValue()
Function Parameters:
fieldName (string)
Example
Get the value of the “Country” field…
getValue('Country')
The return value type depends on the type of field that the function has been invoked for:
Field Type | Return Type |
User (both single and multi-select) | Array of User |
Lookup (single) | LookupItem |
Lookup (multi) | Array of LookupItem |
Date | Date |
Choice (single) | String |
Choice (multi) | Array of String |
Currency/Number | Number |
Text | String |
URL | Url |
Flag | Boolean |
setValue()
Function Parameters:
fieldName: the field to be set
Example
getCurrentUser()
Function Parameters:
None
Example
Get the details of the currently logged in user…
getCurrentUser()
setCurrentUser()
Function Parameters:
fieldName: the field to be set
Example
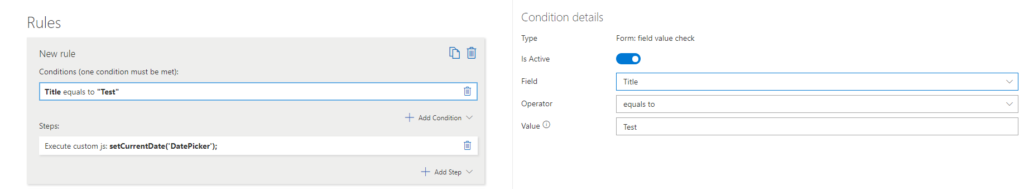
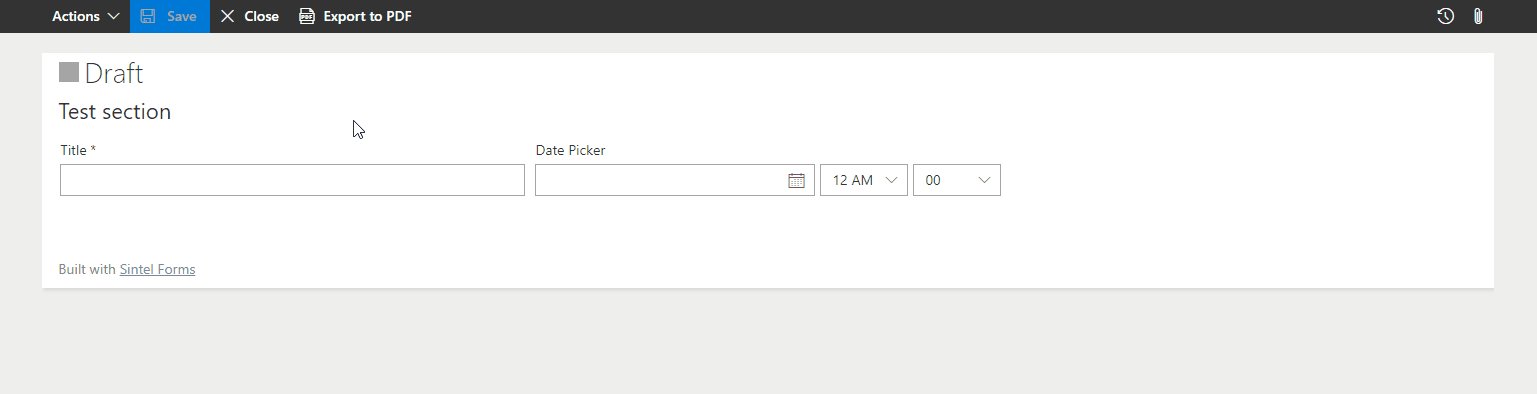
setCurrentDate()
Function Parameters:
fieldName: the field to be set
Example
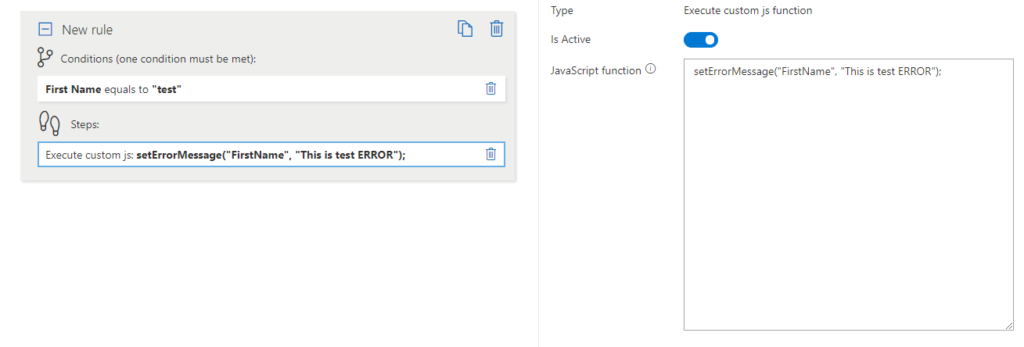
setErrorMessage()
Function Parameters:
fieldName: the field to be set
errorMessage: the error which will be displayed
Example
updateLookupValues()
Function Parameters:
lookupFieldName: name of the lookup field
lookupValues: array of new lookup values that should be assigned to the lookup.
Example
let lookupFieldName = "Countries"; updateLookupValues(lookupFieldName, [{id: 1, value: "Country #1"},{id: 2, value: "Country #2"}]);
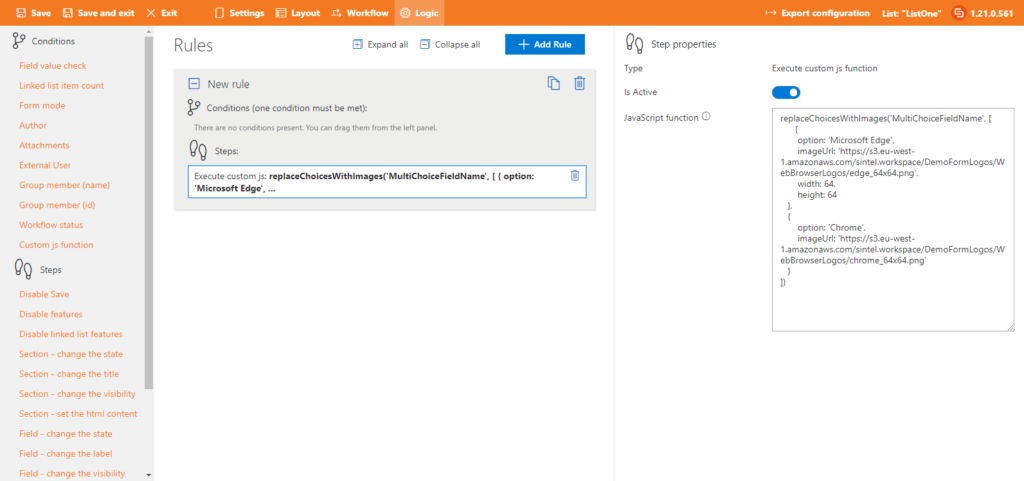
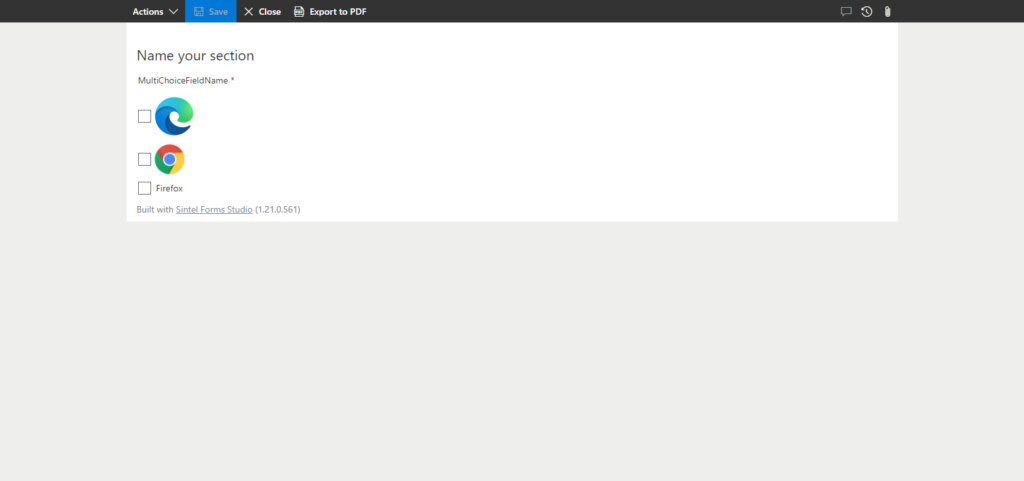
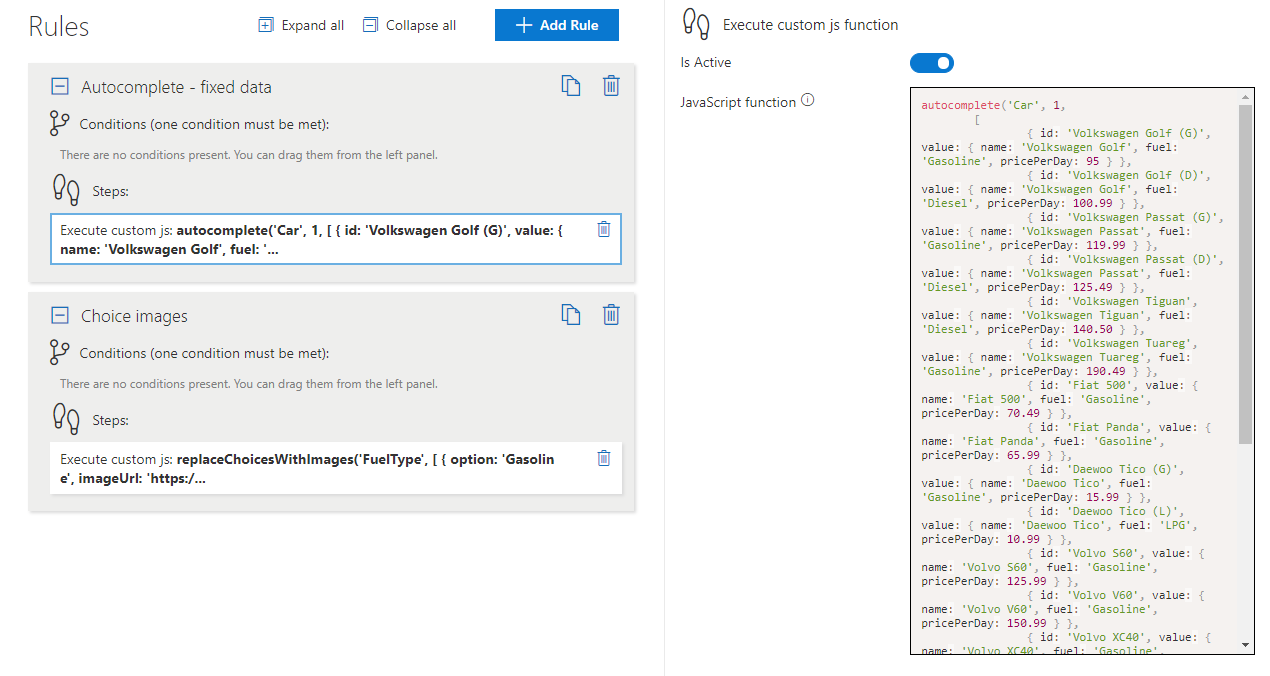
replaceChoicesWithImages()
Function Parameters:
fieldName: name of the multi-choice or single choice radio buttons field
optionWrapperList: list with objects that define options replaced by images:
option: name of the option that will be replaced by the image
imageUrl: URL of an image that will be displayed instead of an option
width: width of an image (optional) – 50px by default
height: height of an image (optional) – 50px by default
Example
replaceChoicesWithImages('MultiChoiceFieldName', [ { option: 'Microsoft Edge', imageUrl: 'https://s3.eu-west-1.amazonaws.com/sintel.workspace/DemoFormLogos/WebBrowserLogos/edge_64x64.png', width: 64, height: 64 }, { option: 'Chrome', imageUrl: 'https://s3.eu-west-1.amazonaws.com/sintel.workspace/DemoFormLogos/WebBrowserLogos/chrome_64x64.png' } ])
getUserProperties()
Function Parameters:
propertyName: name of the property from user information list
Example 1
For properties that are allways return data (“Title”, “JobTitle”, “Department”, “Name”, “EMail”, “MobilePhone”, “WorkPhone”)
Example 2
For other properties e.g: data.FirstName, data.LastName, data.UserName, data.Office data.OtherMail etc.
getFilteredFirstListItem() (aka VLOOKUP)
Function Parameters:
searchedValue: this is the value you are searching for (we support text, number or lookup field types)
targetListTitle: this is the internal name of the list you are attempting to search
targetListFieldInternalName: this is the column in the list where the “searchedValue” will be searched for
fieldsToBeReturned: these are the list columns to be returned from the list you are searching
Example
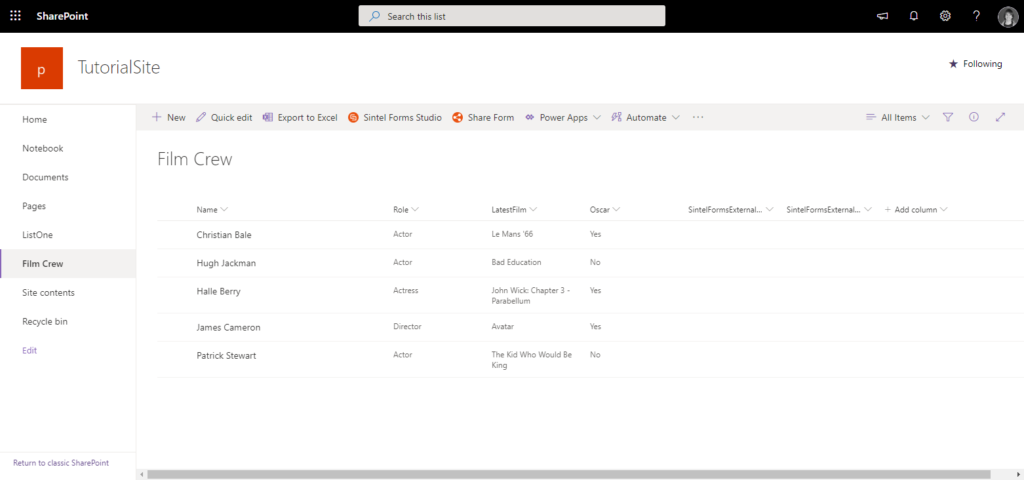
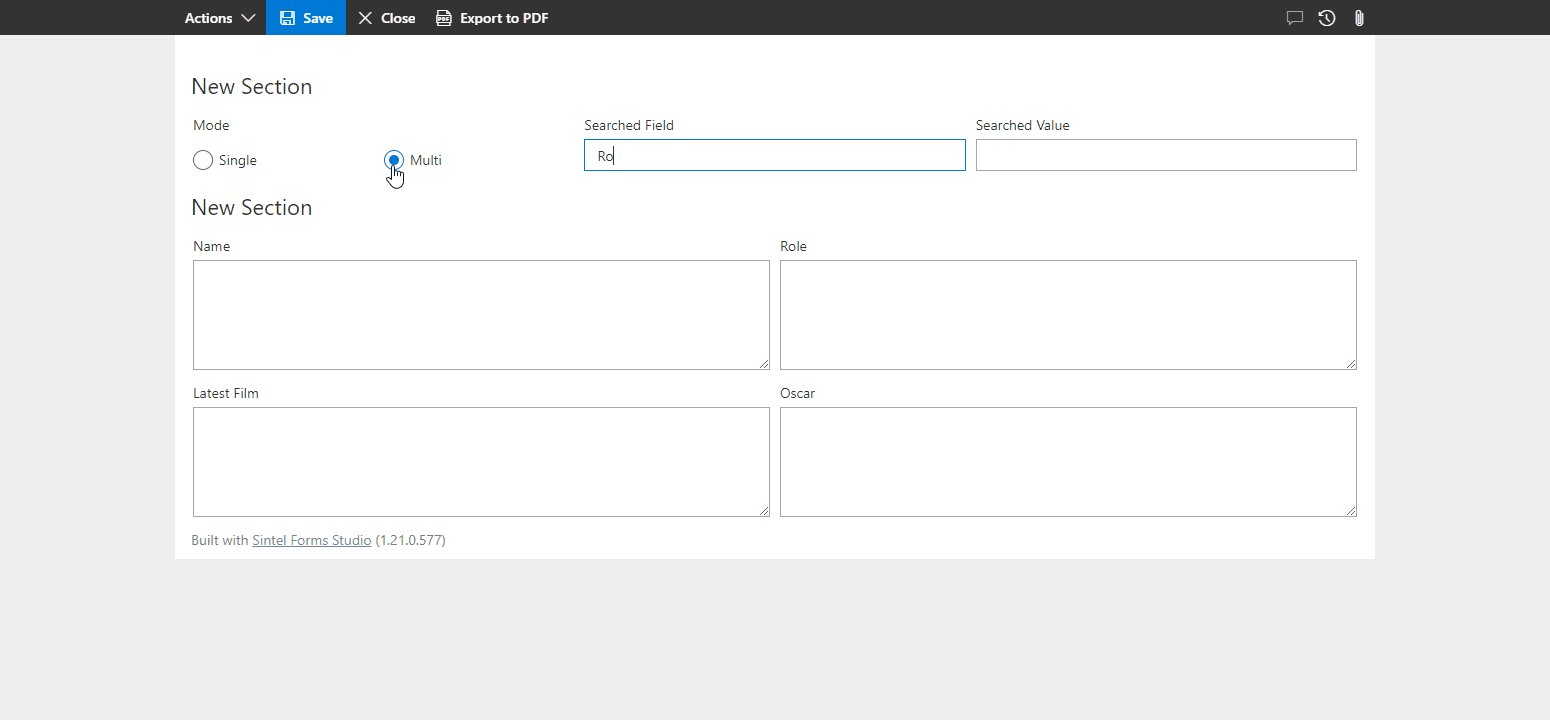
In the following example we will query a list and return the first matching item (the one with the lowest ID from the list), regardless of how many matching items are found. We will provide the list name to be searched, the field to search within and the other fields that we want to return data from.
let searchedValue = getValue('SearchedValue'); let targetListTitle = "FilmCrew"; let targetListFieldInternalName = 'Title'; getFilteredFirstListItem(searchedValue, targetListTitle, targetListFieldInternalName, ["Title", "Role", "LatestFilm", "Oscar"]).then(data => { setValue('Name', data.Title); setValue('Role', data.Role); setValue('LatestFilm', data.LatestFilm); setValue('Oscar', data.Oscar); });
getFilteredListItems() (aka VLOOKUP)
Function Parameters:
searchedValue: this is the value you are searching for (we support text, number or lookup field types)
targetListTitle: this is the internal name of the list you are attempting to search
targetListFieldInternalName: this is the column in the list where the “searchedValue” will be searched for
fieldsToBeReturned: these are the list columns to be returned from the list you are searching
operator: “equals” (default), “beginsWith”, “contains”.
itemsLimit: limit of items to be returned, default 0 returns all items.
Example
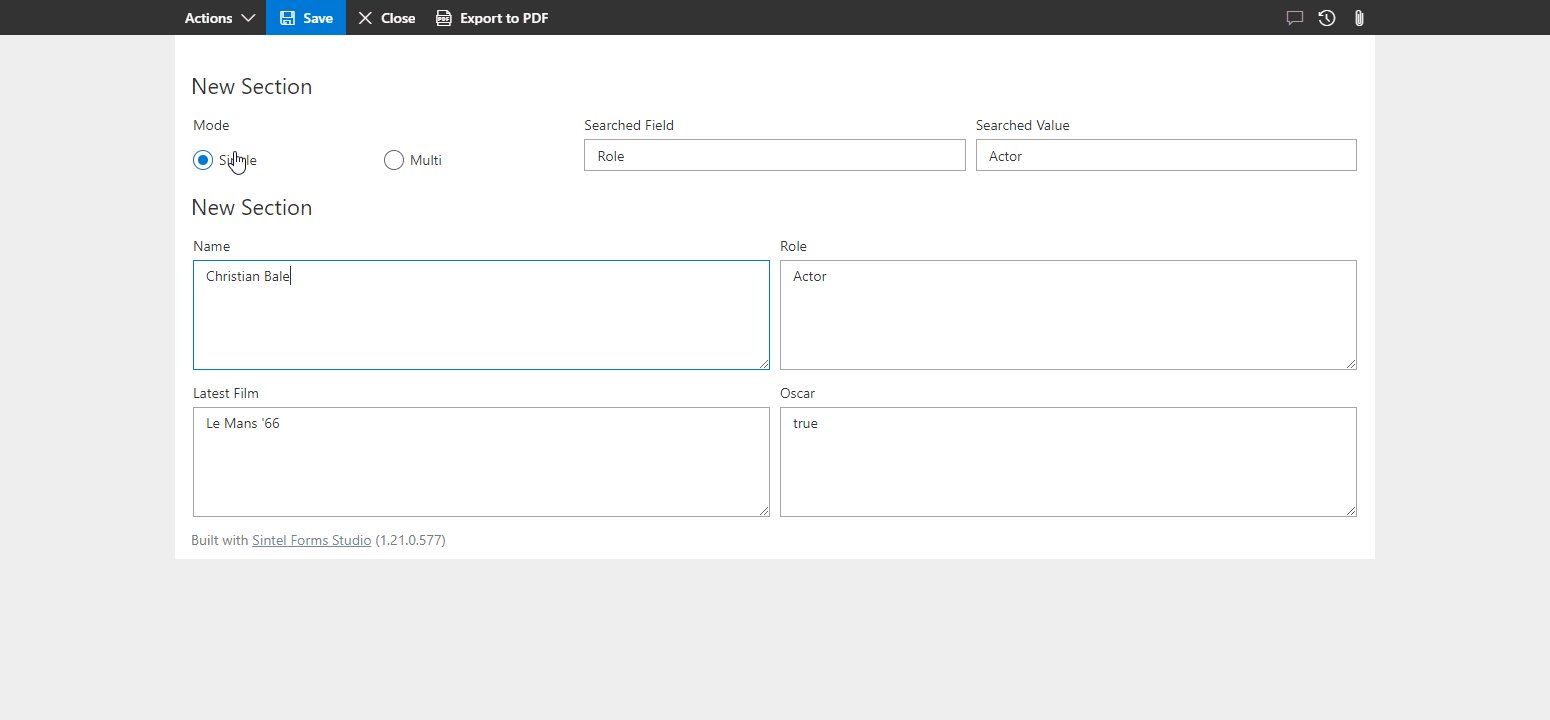
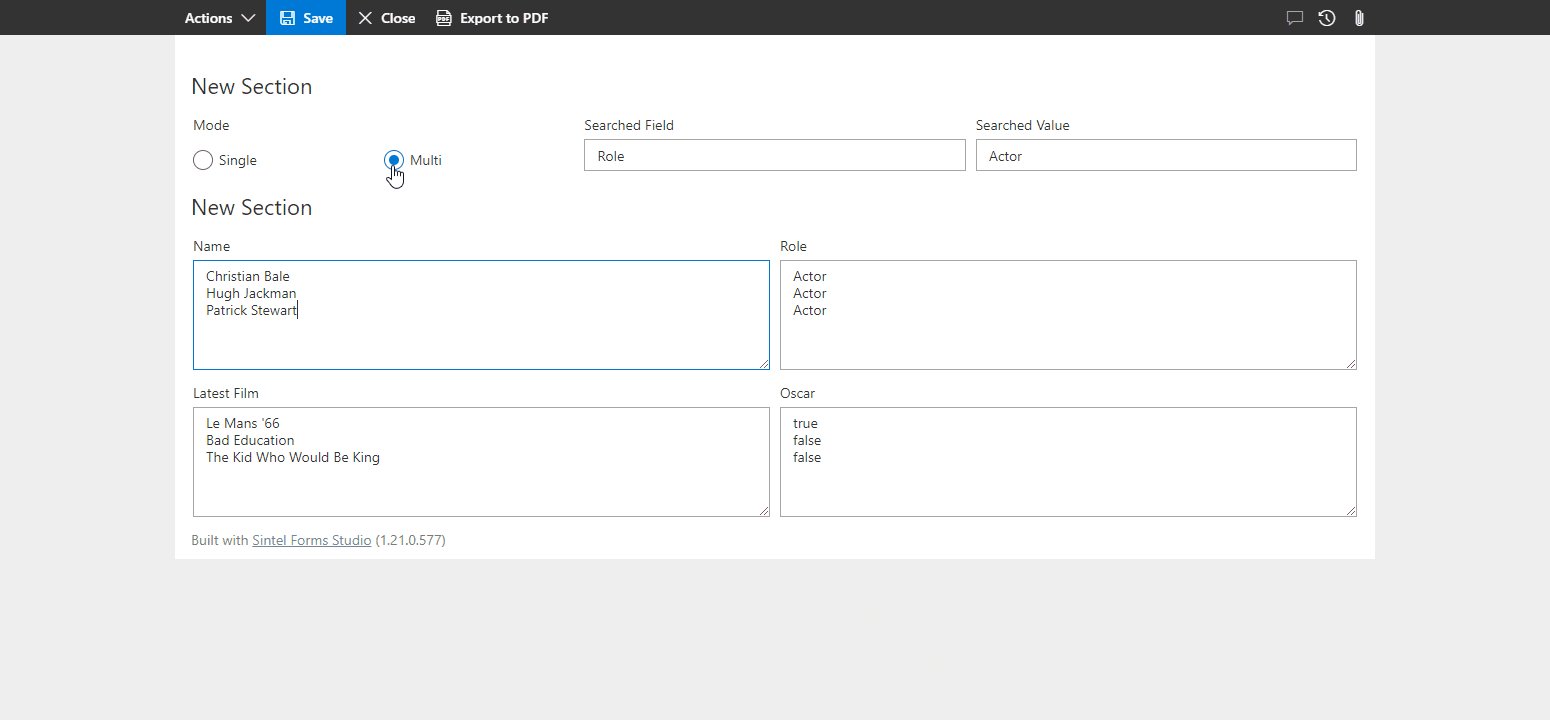
In the following example we will query a list and return all the matching items. Again we will provide the list name to be searched, the field to search within and the other fields we want to return data from. The data that is returned will be populated into 4 multi-line text fields on the form and will be separated the newline escape sequence (\n).
let searchedValue = getValue('SearchedValue'); let targetListTitle = "FilmCrew"; let targetListFieldInternalName = 'Title'; let operator = "equals";//default let itemsLimit = 0;//default getFilteredListItems(searchedValue, targetListTitle, targetListFieldInternalName, ["Title", "Role", "LatestFilm", "Oscar"],itemsLimit, operator).then(data => { setValue('Name', data.map(d => d.Title).join('\n')); setValue('Role', data.map(d => d.Role).join('\n')); setValue('LatestFilm', data.map(d => d.LatestFilm).join('\n')); setValue('Oscar', data.map(d => d.Oscar).join('\n')); });
cascadingDropdowns()
Function Parameters:
parentLookupFieldName: The field containing the parent lookup field (which the item id will be taken from)
childLookupFieldName: The field containing the child lookup field (the one which values will be filtered)
childLookupFilterFieldName (The field in child lookup that should be used to compare the parent id values)
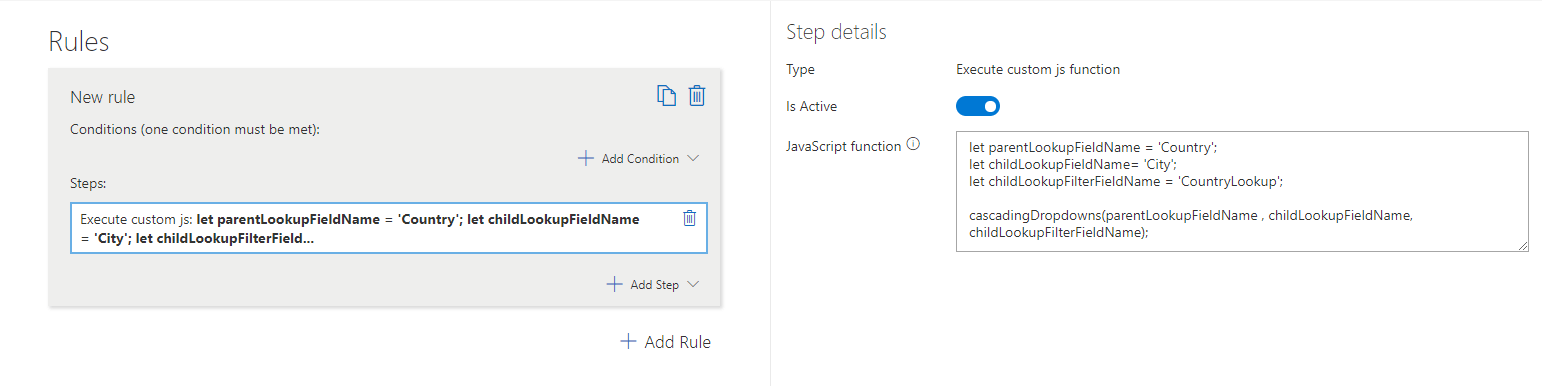
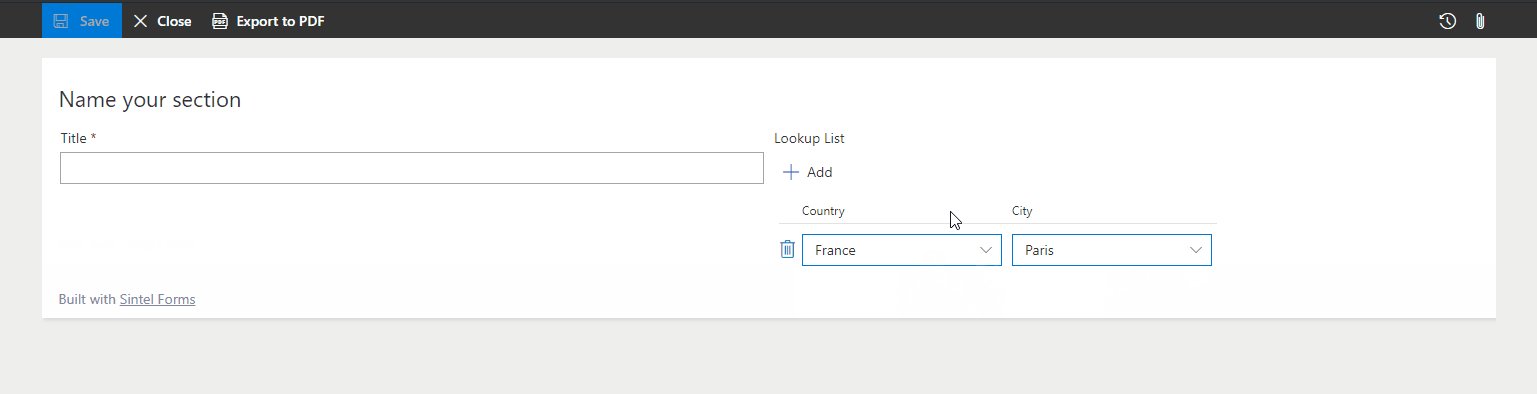
Example A
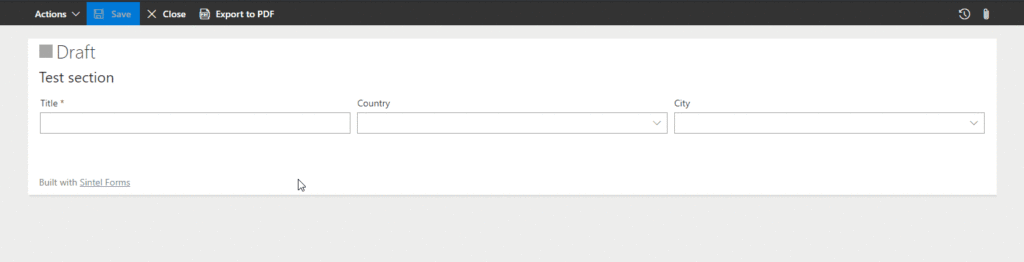
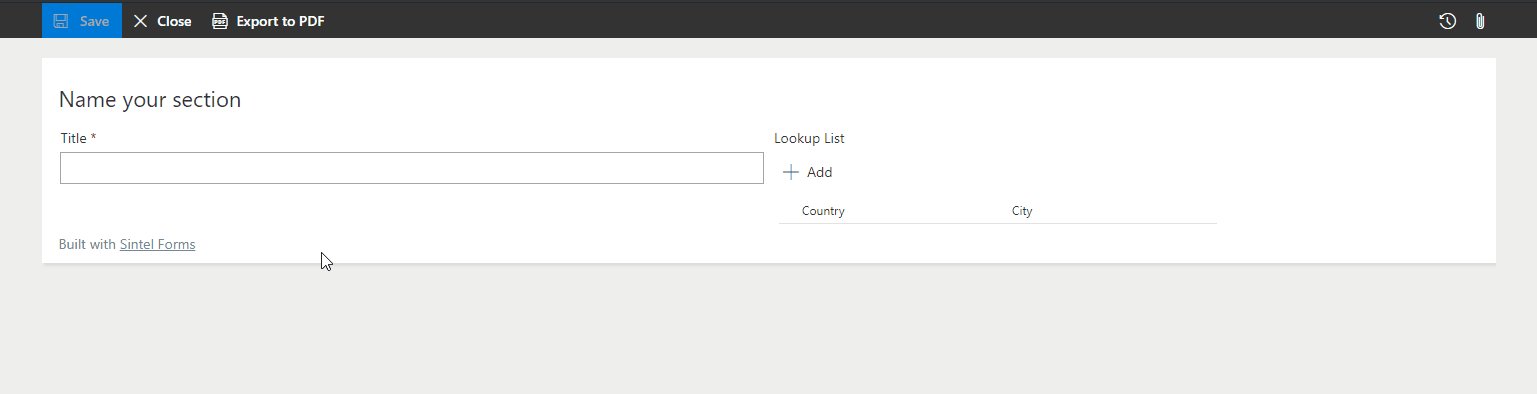
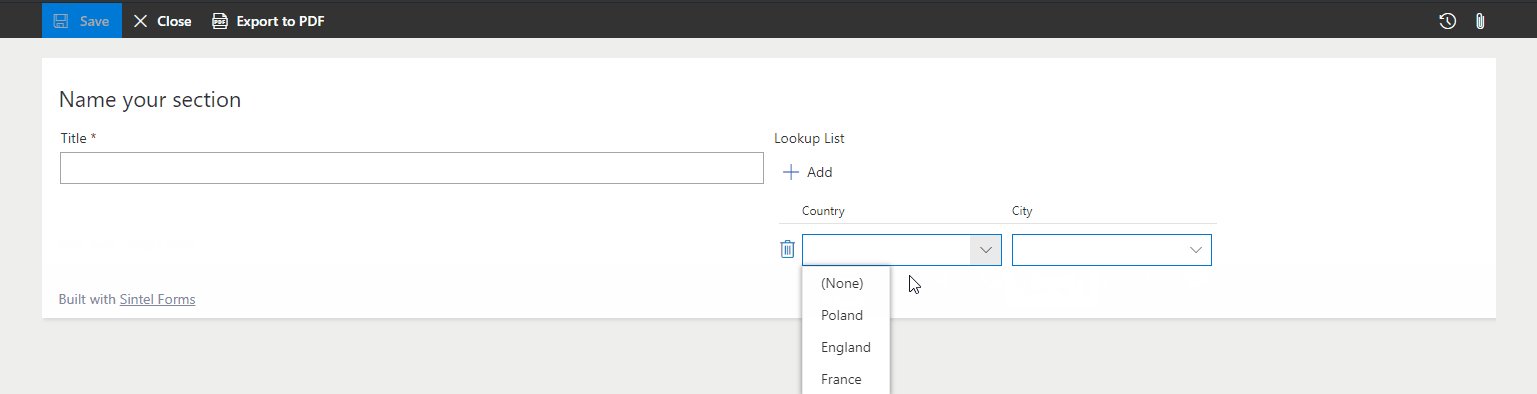
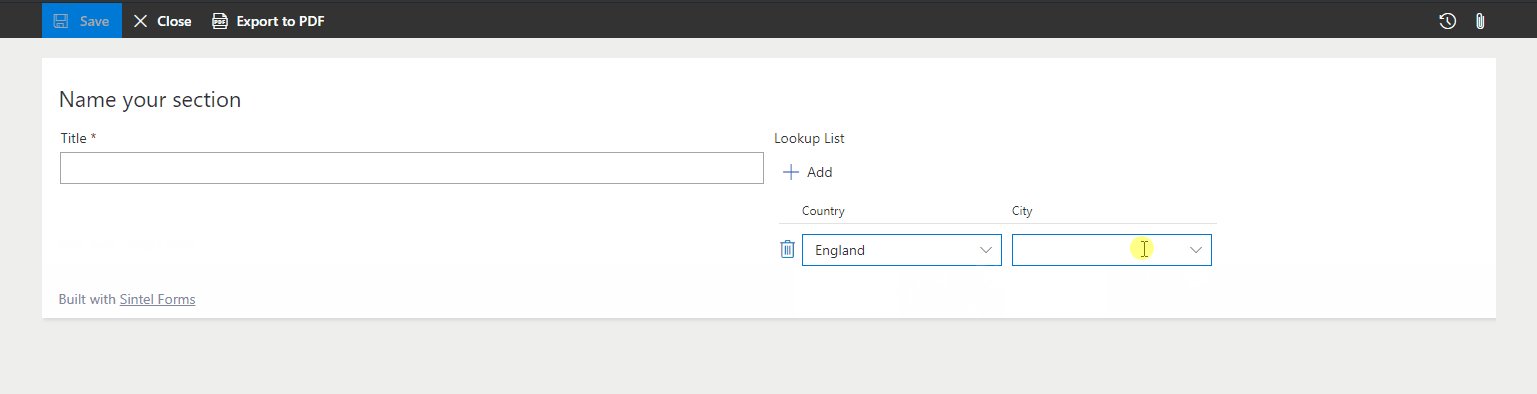
Implement cascading drop-downs between Countries and Cities.
Assumptions:
a) there is a “Countries” list containing countries
b) there is a “Cities” list containing cities and a lookup to the “Countries” list (named CountryLookup)
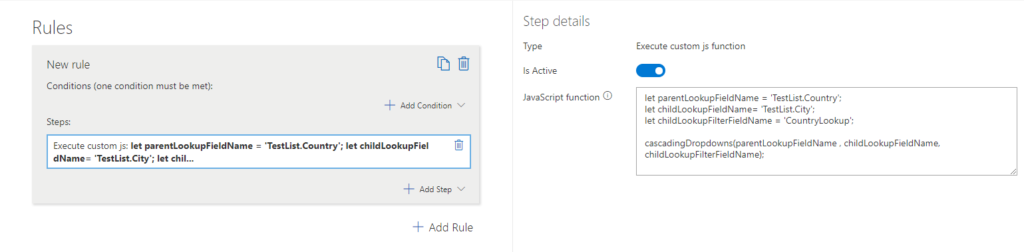
c) within the main list (the one in which Sintel Forms is enabled – let’s call it “TestList”) there are 2 lookup fields in the main list “City” and “Country” fields that are linked to the “Countries” and “Cities” lists respectivelylet parentLookupFieldName = 'Country'; let childLookupFieldName= 'City'; let childLookupFilterFieldName = 'CountryLookup'; cascadingDropdowns(parentLookupFieldName , childLookupFieldName, childLookupFilterFieldName);
Example B
Implement cascading dropdowns between Countries and Cities, but on a linked list level. Assumptions are similar to the ones above, but the “City” and “Country” fields are now located on a linked list named “TestList” (internal name list from the previous example).
let parentLookupFieldName = 'TestList.Country'; let childLookupFieldName= 'TestList.City'; let childLookupFilterFieldName = 'CountryLookup'; cascadingDropdowns(parentLookupFieldName , childLookupFieldName, childLookupFilterFieldName);
Notes:
Allows to set up a cascading relation between dropdowns. Please note that when using a Rule to create cascading dropdowns, you should configure the “Run Once” flag on the Rule to optimise form performance.
Type Definitions
User
Field Name | Field Type |
displayName | string |
id | string |
LookupItem
Field Name | Field Type |
id | number |
value | string |
Url
Field Name | Field Type |
description | string |
url | string |
SPApi class
SPApi class allows writing custom JSOM queries by granting access to the SP.ClientContext and SP.Web objects.
Example
Use custom JSOM code to extract items from another SharePoint list and output them in console window
// ensureInitialized call is necessary to set up the class properly SPApi.ensureInitialized(); const context = SPApi.context; const web = SPApi.hostWeb; const anotherList = web.get_lists().getByTitle("AnotherList"); const camlQuery = new SP.CamlQuery(); const listItems = anotherList.getItems(camlQuery); context.load(listItems, "Include(Id, Title)"); context.executeQueryAsync( () => { const enumerator = listItems.getEnumerator(); while (enumerator.moveNext()) { const listItem = enumerator.get_current(); const id = listItem.get_id(); const title = listItem.get_item("Title"); console.log("id: " + id + ", title: " + title); } });
getUserProfile()
Microsoft 365 allows accessing user profiles from within your organization using your Microsoft 365 account. Sintel Forms offers a simple way of querying these user profiles through an API function called getUserProfile. You can perform various actions such as getting information from your own profile, another user’s profile, or that of their manager or direct reports.
<AppPermissionRequest Scope="http://sharepoint/social/tenant" Right="Read" />.
To do this, you need to be a tenant administrator and then follow the steps:
-
- Navigate to https://[tenantName]-admin.sharepoint.com/_layouts/15/appinv.aspx.
- Paste “App Id”
9072e86e-1482-411c-8f5b-7cc4c997533cand click “Lookup”. The page should be reloaded and other fields prepopulated (it means the app was found). - In the “Permission Request XML” field paste below XML:
<AppPermissionRequests AllowAppOnlyPolicy="true"> <AppPermissionRequest Scope="http://sharepoint/content/sitecollection" Right="Manage" /> <AppPermissionRequest Scope="http://sharepoint/social/tenant" Right="Read" /> </AppPermissionRequests> - Click “Create” and then “Trust It”.
Function Parameters:
user: SPUser field value, can be obtained via another API function getValue(‘Requester’)[0]; or getCurrentUser()
properties: list of user profile properties to be returned. This parameter is optional, and if not provided, the following properties will be returned: Account name, First name, Last name, Name, Work phone, Department, Title, Job Title, Manager, Picture, User name, Mobile phone, Work email, Home phone, Office, Office Location
Example
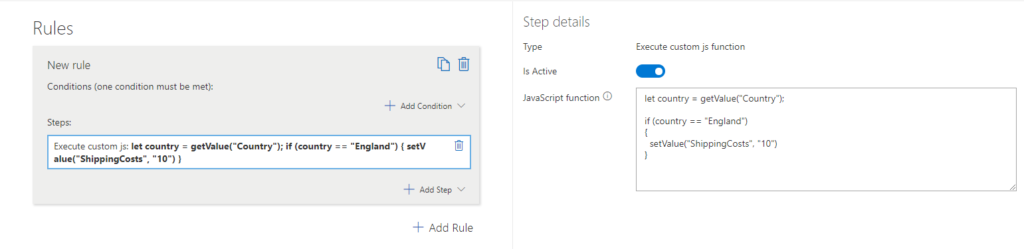
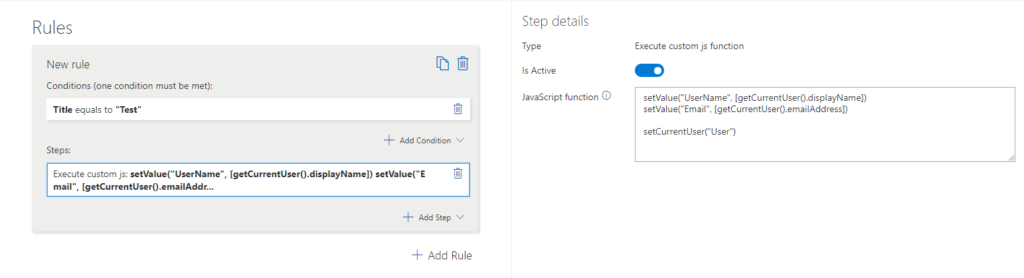
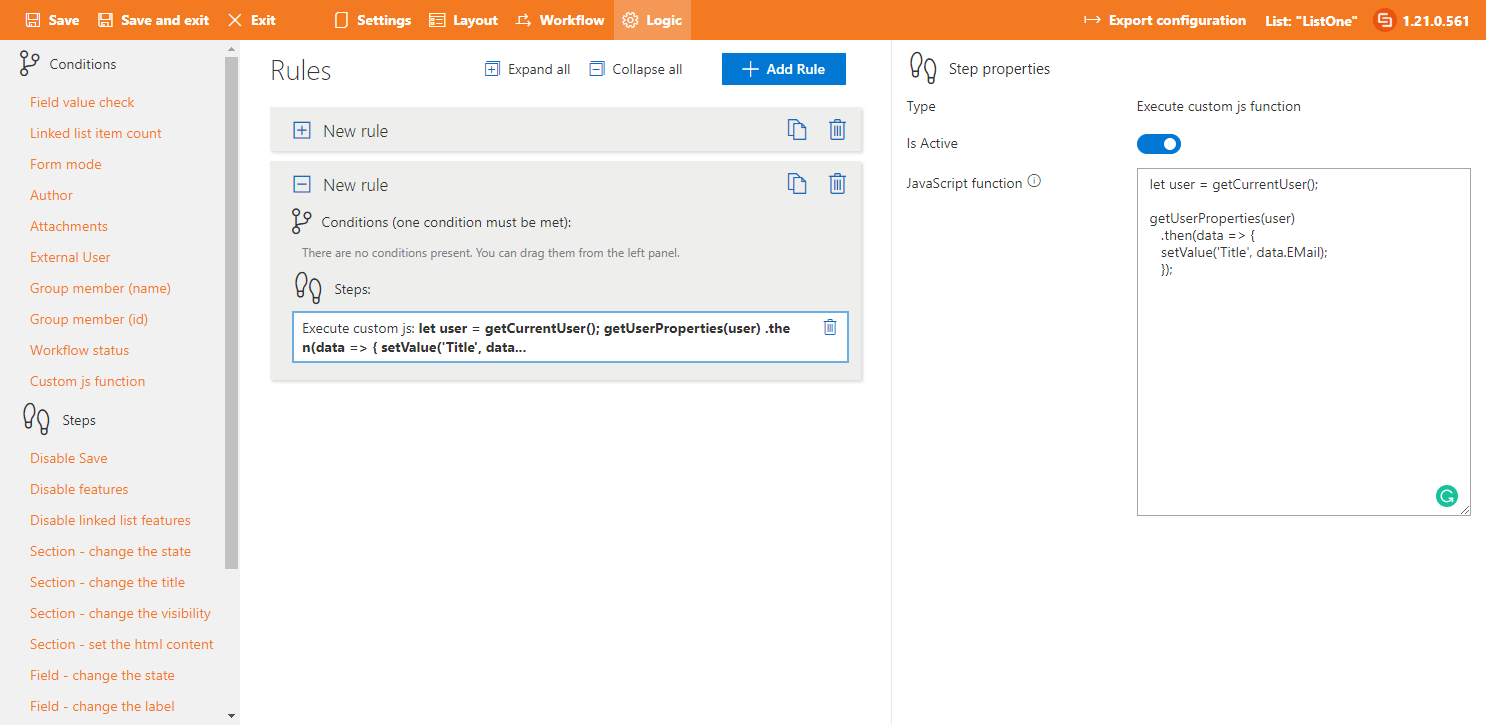
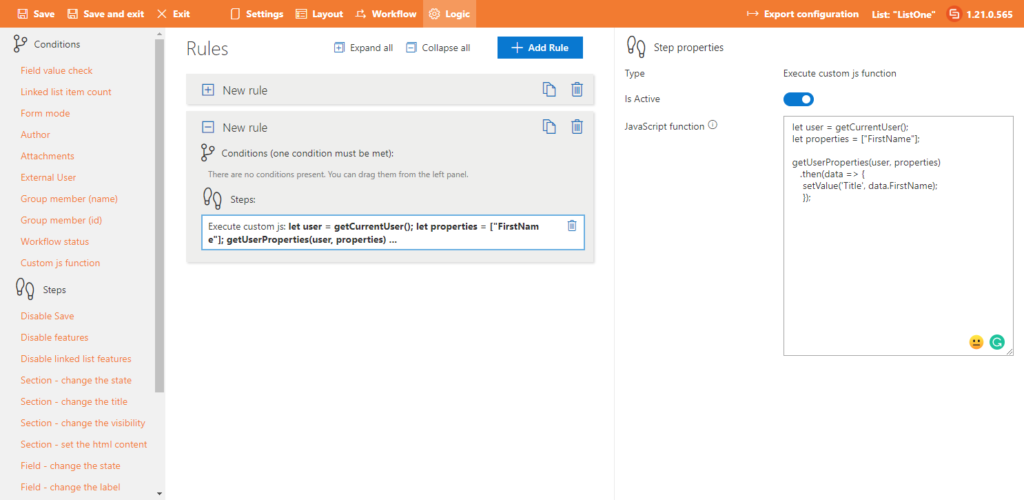
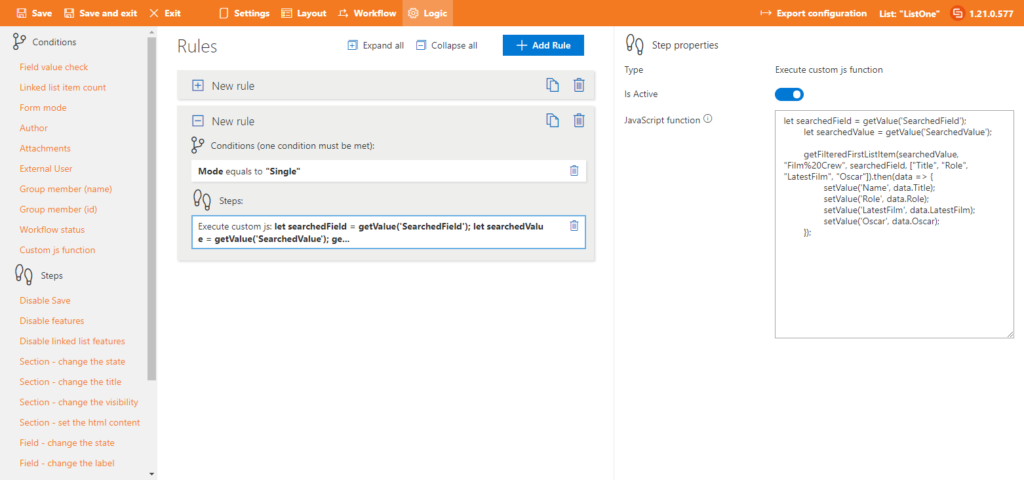
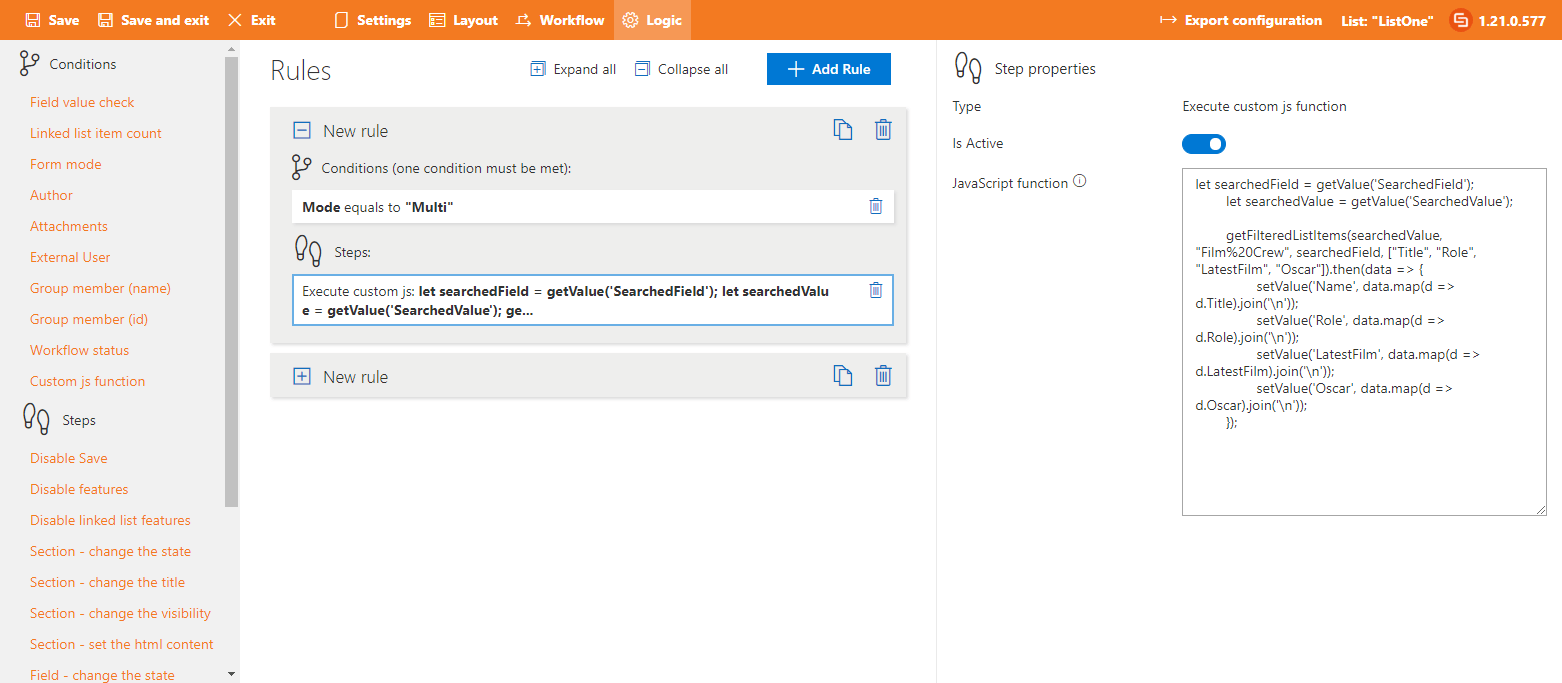
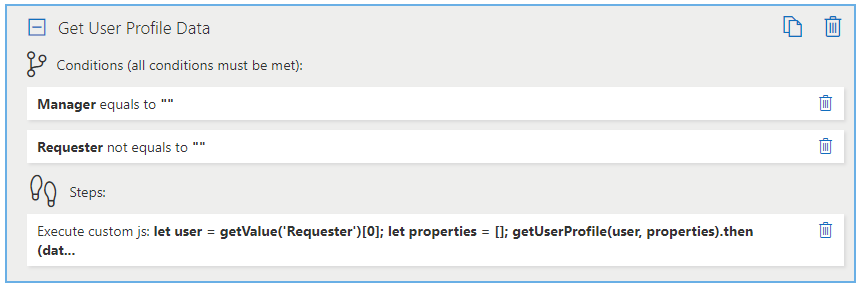
Within Sintel Forms Designer navigate to the Logic screen and then create a rule called “Get User Profile Data” as per the image below.
In the Execute custom js function step, paste a function call as below to set fields:
let user = getValue('Requester')[0]; let properties = []; getUserProfile(user, properties).then(data => { setValue('AccountName', data.AccountName); setValue('FirstName', data.FirstName); setValue('LastName', data.LastName); setValue('FullName', data.PreferredName); setValue('WorkPhone', data.WorkPhone); setValue('Department', data.Department); setValue('Title', data.Title); setValue('SPS-JobTitle', data["SPS-JobTitle"]); setValue('Manager', data.Manager); setValue('PictureURL', data.PictureURL); setValue('UserName', data.UserName); setValue('CellPhone', data.CellPhone); setValue('WorkEmail', data.WorkEmail); setValue('HomePhone', data.HomePhone); setValue('Office', data.Office); setValue('SPS-Location', data["SPS-Location"]); });You can also output all the user profile data into a single multiline text field if you wish, consider a field called UserProfileData:
let user = getValue('Requester')[0]; let properties = []; getUserProfile(user, properties).then(data => { setValue("UserProfileData", JSON.stringify(data)); });
Property | Sample data |
AccountName | i:0#.f|membership|joe@sintelforms.com |
FirstName | Joe |
LastName | Bloggs |
FullName | Joe Bloggs |
WorkPhone | + 353 862098762 |
Department | Sales & Marketing |
Title | Marketing Specialist |
SPS-JobTitle | Marketing Specialist |
Manager | Array of data |
PictureURL | https://tenant-my.sharepoint.com:443/User%20Photos/Profile%20Pictures/joe_sintelforms_com_MThumb.jpg |
UserName | joe@sintel.ie |
CellPhone | + 353 862098762 |
WorkEmail | joe@sintel.ie |
HomePhone | + 353 862098762 |
Office | Cork |
SPS-Location | Cork |
insertSublistItems()
This function is described in more detail in this article.
addCustomButton()
Using this call, you can create custom buttons in your form, which will appear next to other buttons on the top panel of the form. You can find more details in this article.
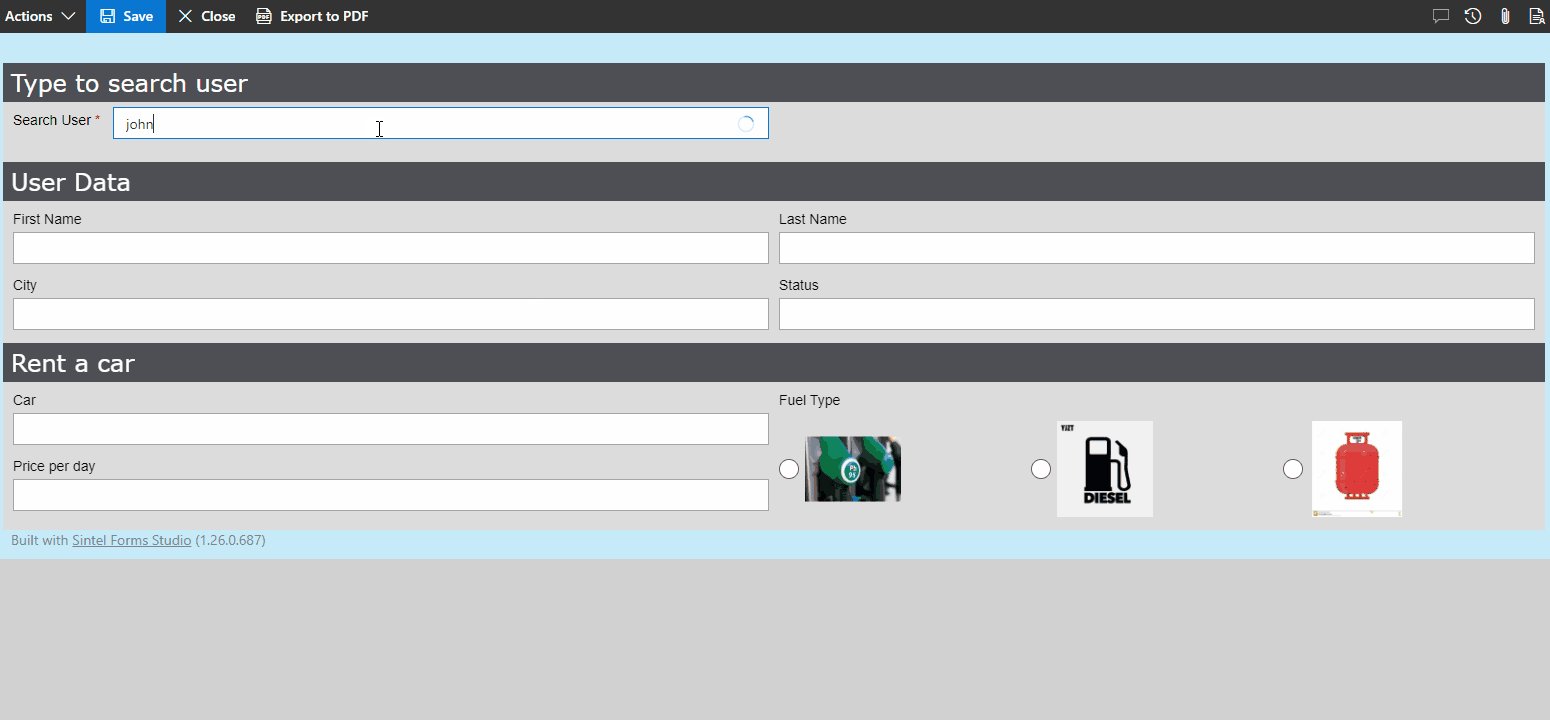
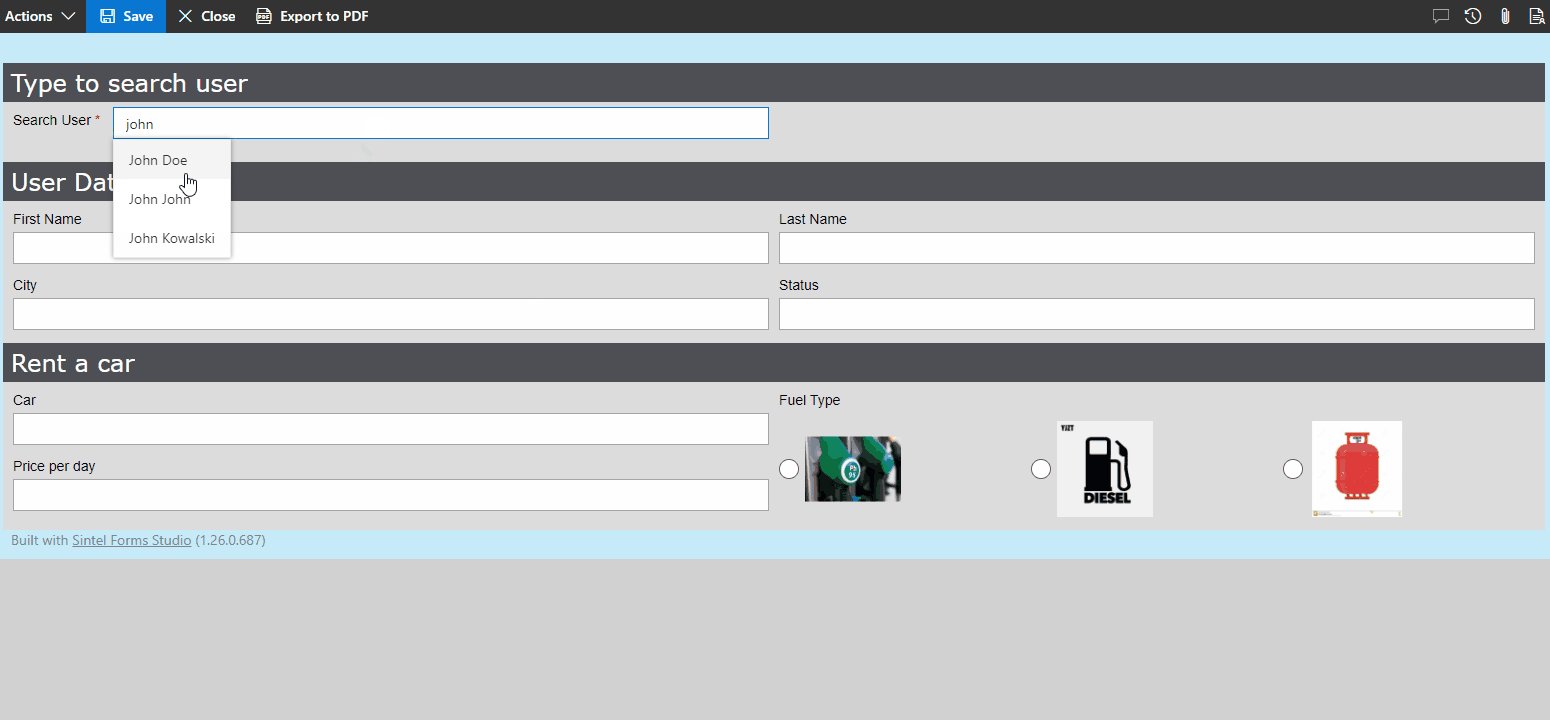
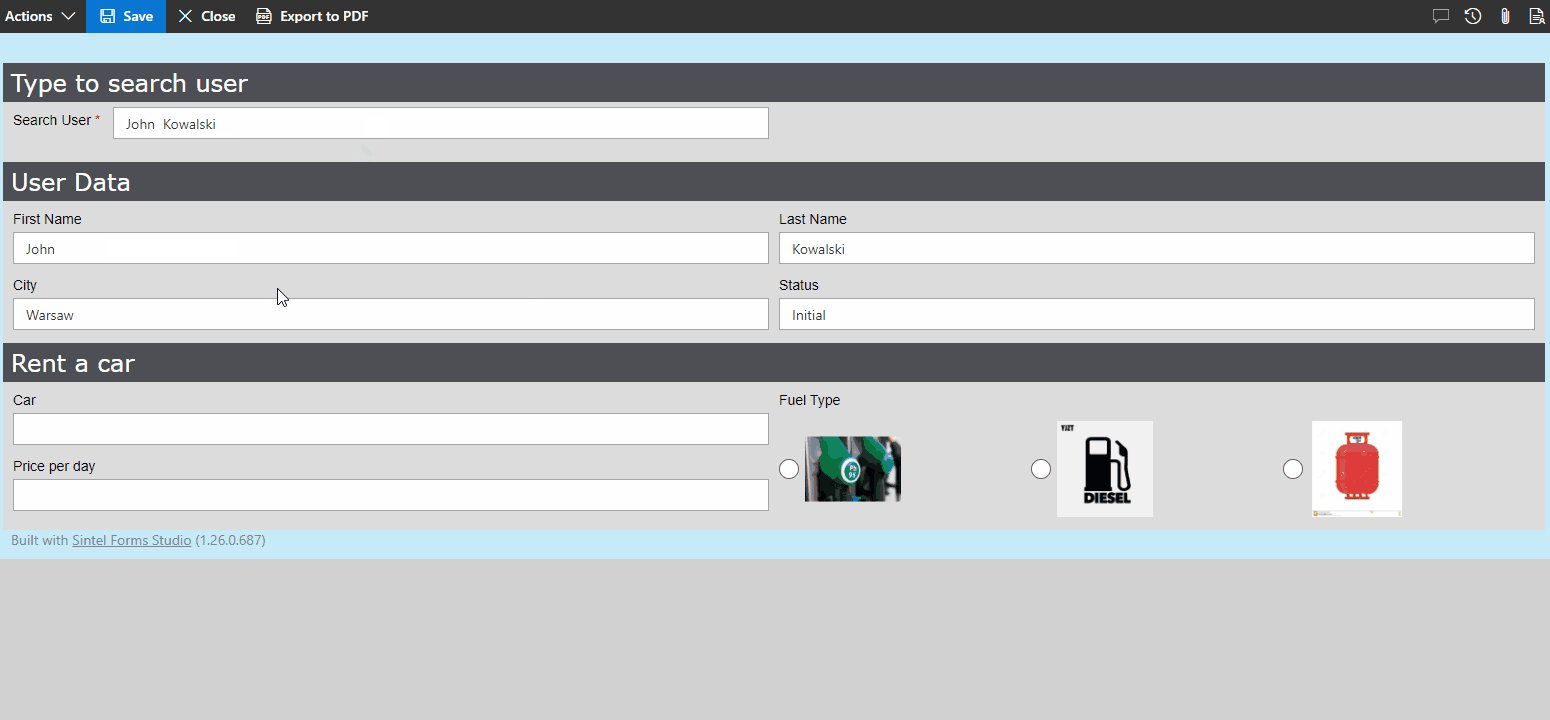
autocomplete()
This function gives the possibility to configure any text field to behave like an autocomplete control. Please note that autocomplete can also be used with Lookup fields by simply enabling it within the field properties pane in the layout screen of the Sintel Forms Designer.
Function parameter:
- fieldName – text field name
- minLength – the minimum number of characters typed in the text field that enables displaying suggestions list with possible results
- dataSource
- array of data with following format: { id: string, value: JSON object }
- id – string value that is displayed in suggestions list for the user
- value – JSON object that is used when user select an item from the suggestions list
- API function with two optional parameters to use. The result should be returned as an array of data with a format like above. Optional parameters:
- searchedValue – text value to be searched
- resolveItems(items, createDataSourceId(item)) – the function transforms API array result to correct format that is acceptable in autocomplete control.
- items – API array result.
- createDataSourceId(item) – function that generate dataSource id property (value displayed as a result for user). User can combine here any text he wants to display, including API result item properties values.
- array of data with following format: { id: string, value: JSON object }
- select – a function that is triggered when the user selects an item from the suggestions list. The function input parameter is dataSource value (JSON object) from the selected item.
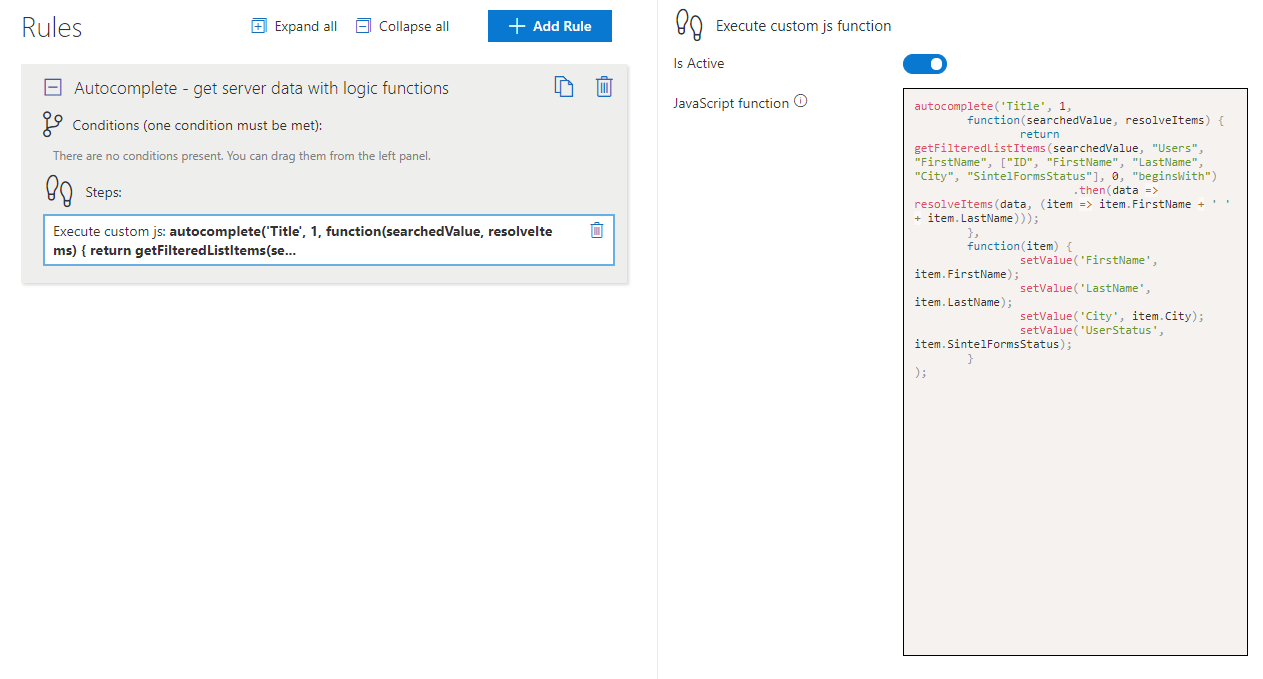
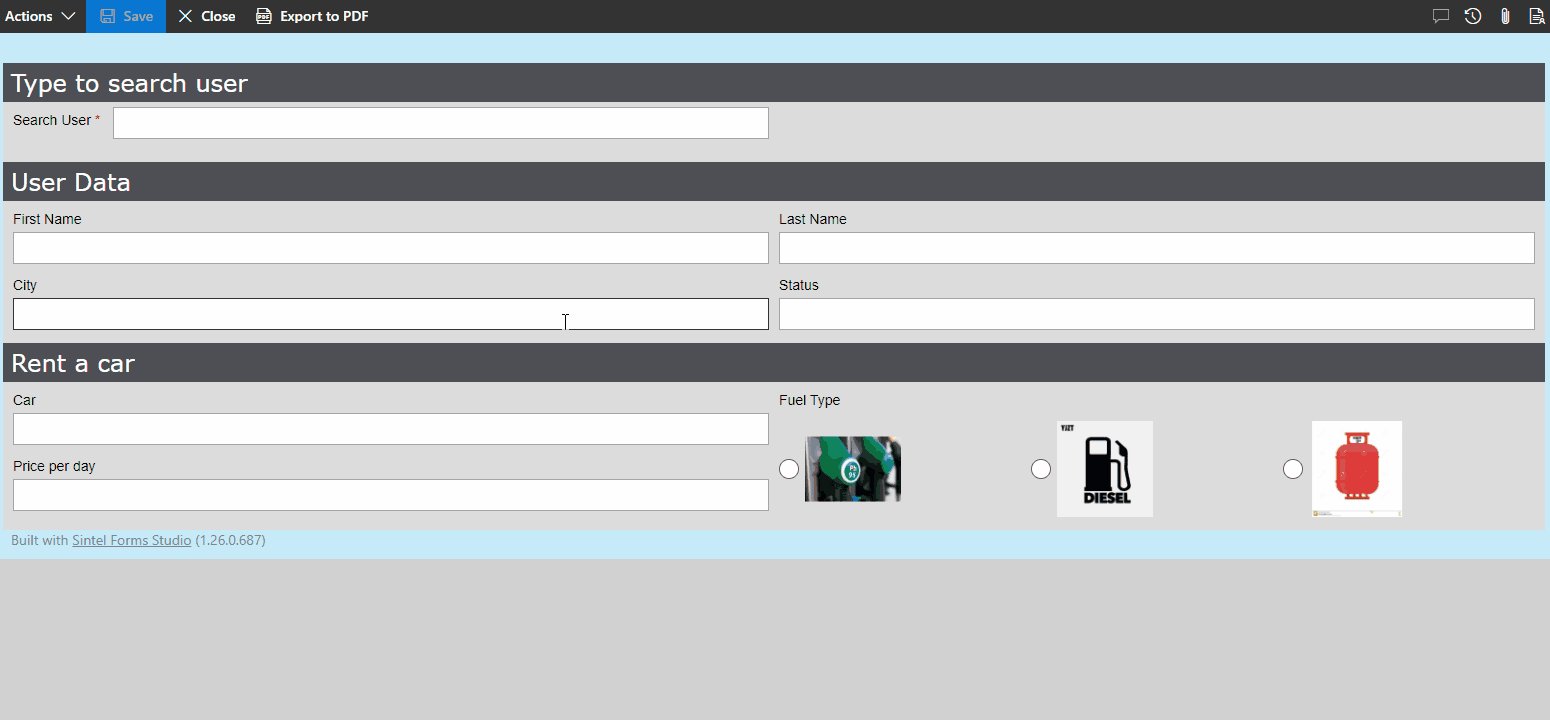
Example
Autocomplete using data from other list
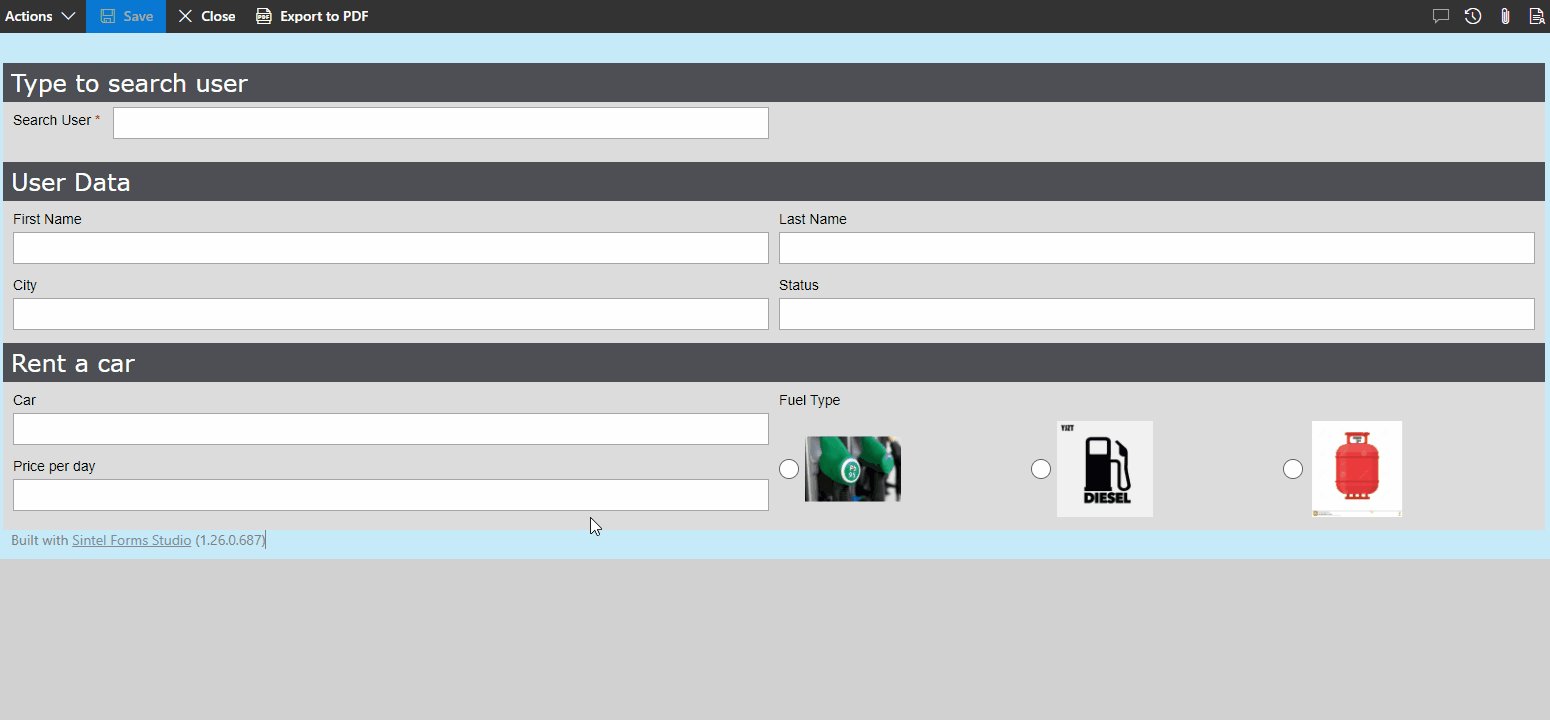
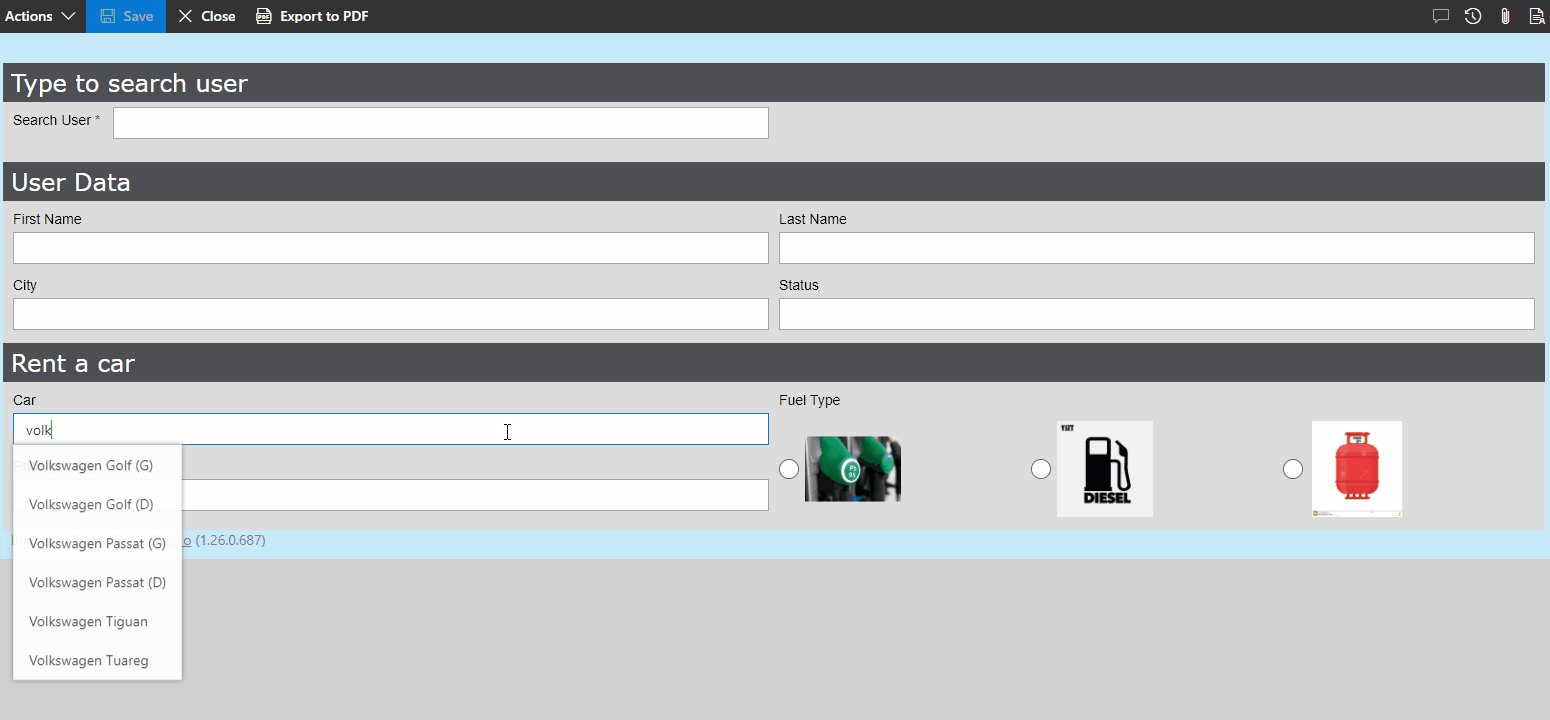
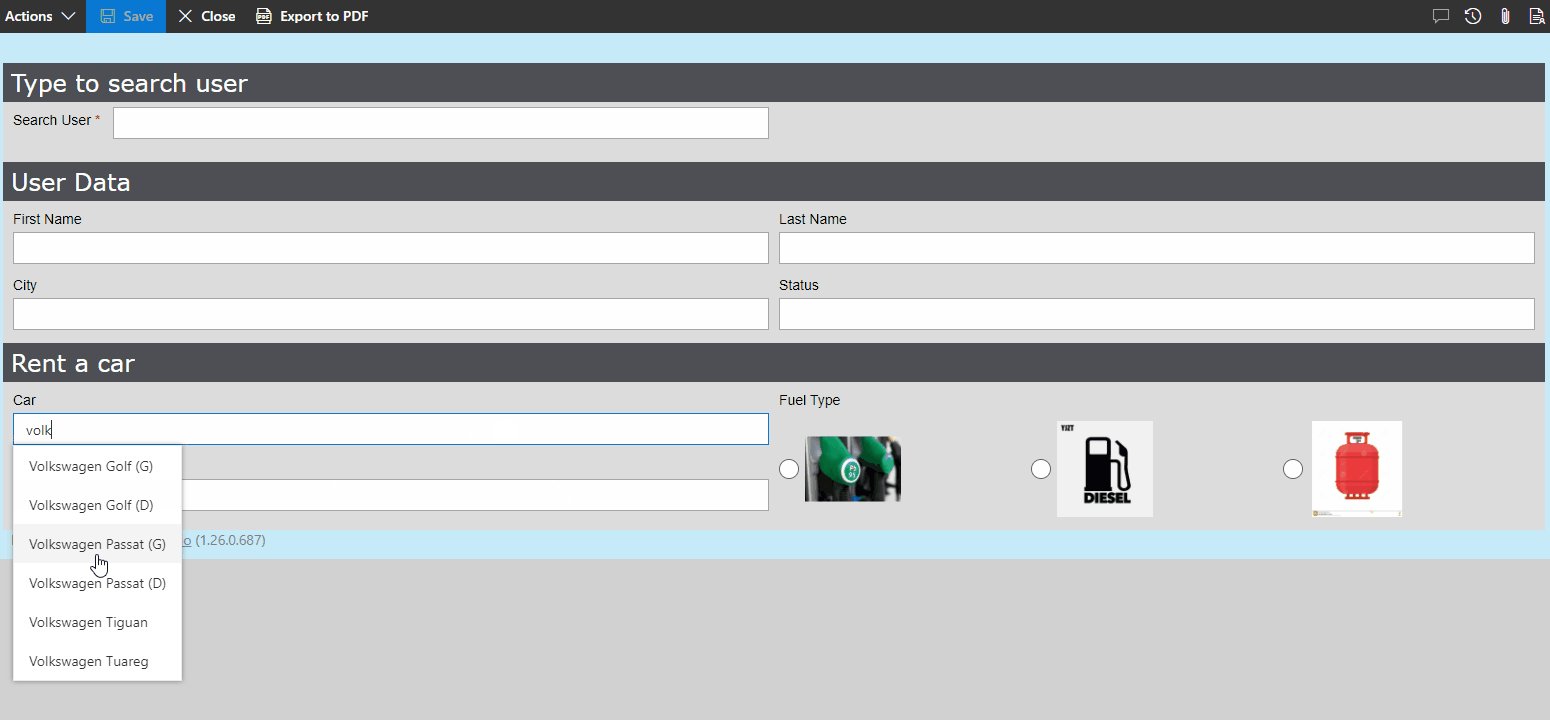
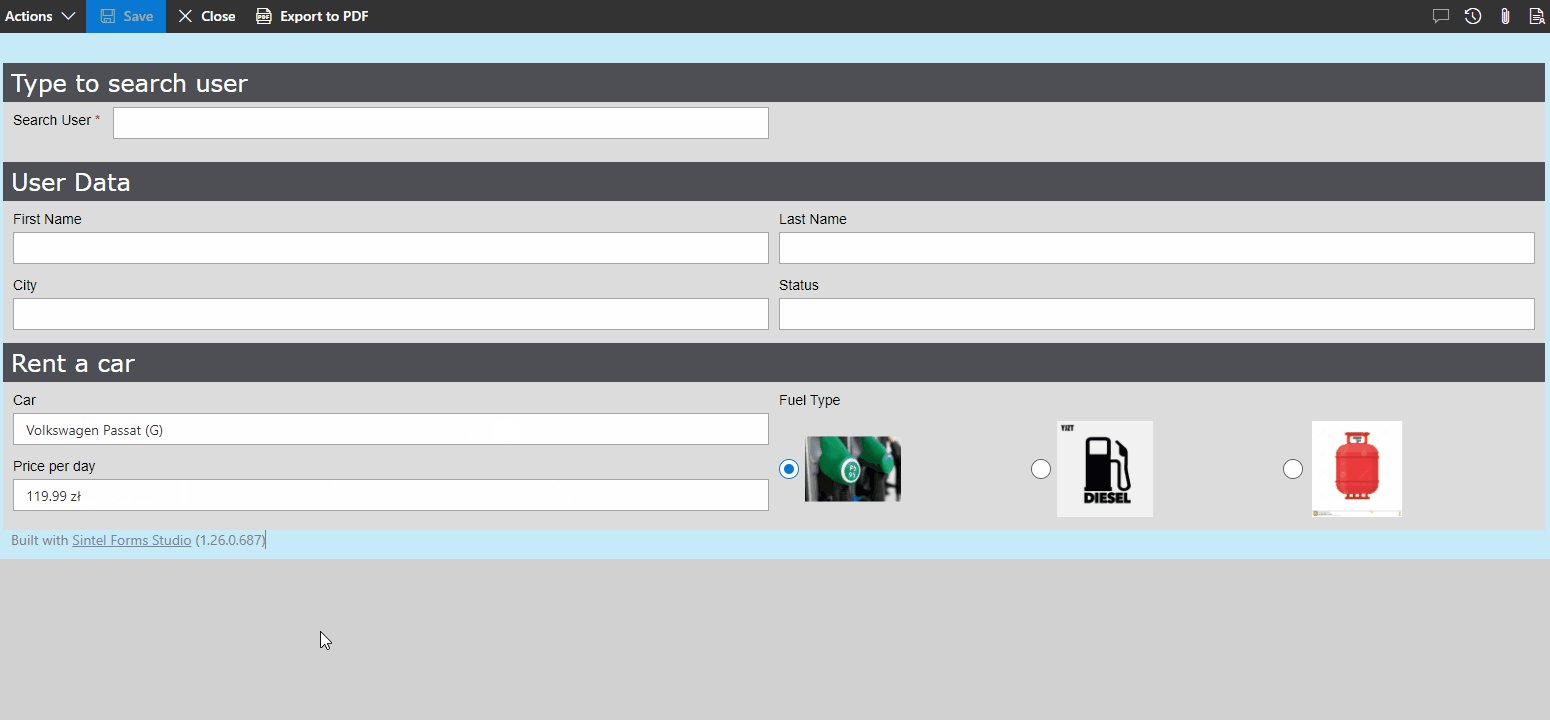
autocomplete('Title', 1, function(searchedValue, resolveItems) { return getFilteredListItems(searchedValue, "Users", "FirstName", ["ID", "FirstName", "LastName", "City", "SintelFormsStatus"], 0, "beginsWith") .then(data => resolveItems(data, (item => item.FirstName + ' ' + item.LastName))); }, function(item) { setValue('FirstName', item.FirstName); setValue('LastName', item.LastName); setValue('City', item.City); setValue('UserStatus', item.SintelFormsStatus); } );Autocomplete with hardcoded data
autocomplete('Car', 1, [ { id: 'Volkswagen Golf (G)', value: { name: 'Volkswagen Golf', fuel: 'Gasoline', pricePerDay: 95 } }, { id: 'Volkswagen Golf (D)', value: { name: 'Volkswagen Golf', fuel: 'Diesel', pricePerDay: 100.99 } }, { id: 'Volkswagen Passat (G)', value: { name: 'Volkswagen Passat', fuel: 'Gasoline', pricePerDay: 119.99 } }, { id: 'Volkswagen Passat (D)', value: { name: 'Volkswagen Passat', fuel: 'Diesel', pricePerDay: 125.49 } }, { id: 'Volkswagen Tiguan', value: { name: 'Volkswagen Tiguan', fuel: 'Diesel', pricePerDay: 140.50 } }, { id: 'Volkswagen Tuareg', value: { name: 'Volkswagen Tuareg', fuel: 'Gasoline', pricePerDay: 190.49 } }, { id: 'Fiat 500', value: { name: 'Fiat 500', fuel: 'Gasoline', pricePerDay: 70.49 } }, { id: 'Fiat Panda', value: { name: 'Fiat Panda', fuel: 'Gasoline', pricePerDay: 65.99 } }, { id: 'Daewoo Tico (G)', value: { name: 'Daewoo Tico', fuel: 'Gasoline', pricePerDay: 15.99 } }, { id: 'Daewoo Tico (L)', value: { name: 'Daewoo Tico', fuel: 'LPG', pricePerDay: 10.99 } }, { id: 'Volvo S60', value: { name: 'Volvo S60', fuel: 'Gasoline', pricePerDay: 125.99 } }, { id: 'Volvo V60', value: { name: 'Volvo V60', fuel: 'Gasoline', pricePerDay: 150.99 } }, { id: 'Volvo XC40', value: { name: 'Volvo XC40', fuel: 'Gasoline', pricePerDay: 175.99 } }, { id: 'Opel Corsa', value: { name: 'Opel Corsa', fuel: 'Gasoline', pricePerDay: 70.99 } }, { id: 'Opel Astra', value: { name: 'Opel Astra', fuel: 'Gasoline', pricePerDay: 85.99 } }, { id: 'Opel Insignia', value: { name: 'Opel Insignia', fuel: 'Gasoline', pricePerDay: 115.99 } }, { id: 'Ford Mustang', value: { name: 'Ford Mustang', fuel: 'Diesel', pricePerDay: 449.99 } } ], (item) => { setValue('Car', item.car); setValue('FuelType', item.fuel); setValue('PricePerDay', item.pricePerDay); } )
For more about autocomplete please visit our blog.
getFormContext()
This function returns an object holding helpful data about the current form. It has the following properties:
- listDisplayName: SharePoint title of the current list
- listInternalName: SharePoint internal name of the current list
- formViewUrl: URL that can be used to open up form viewer for this item in a “view” mode
- formEditUrl: URL that can be used to open up form viewer for this item in an “edit” mode
- formCreateUrl: URL that can be used to open up form viewer for a new item
const formContext = getFormContext();
console.log("listDisplayName: " + formContext.listDisplayName);
console.log("listInternalName: " + formContext.listInternalName);
console.log("formViewUrl: " + formContext.formViewUrl);
console.log("formEditUrl: " + formContext.formEditUrl);
console.log("formCreateUrl: " + formContext.formCreateUrl);
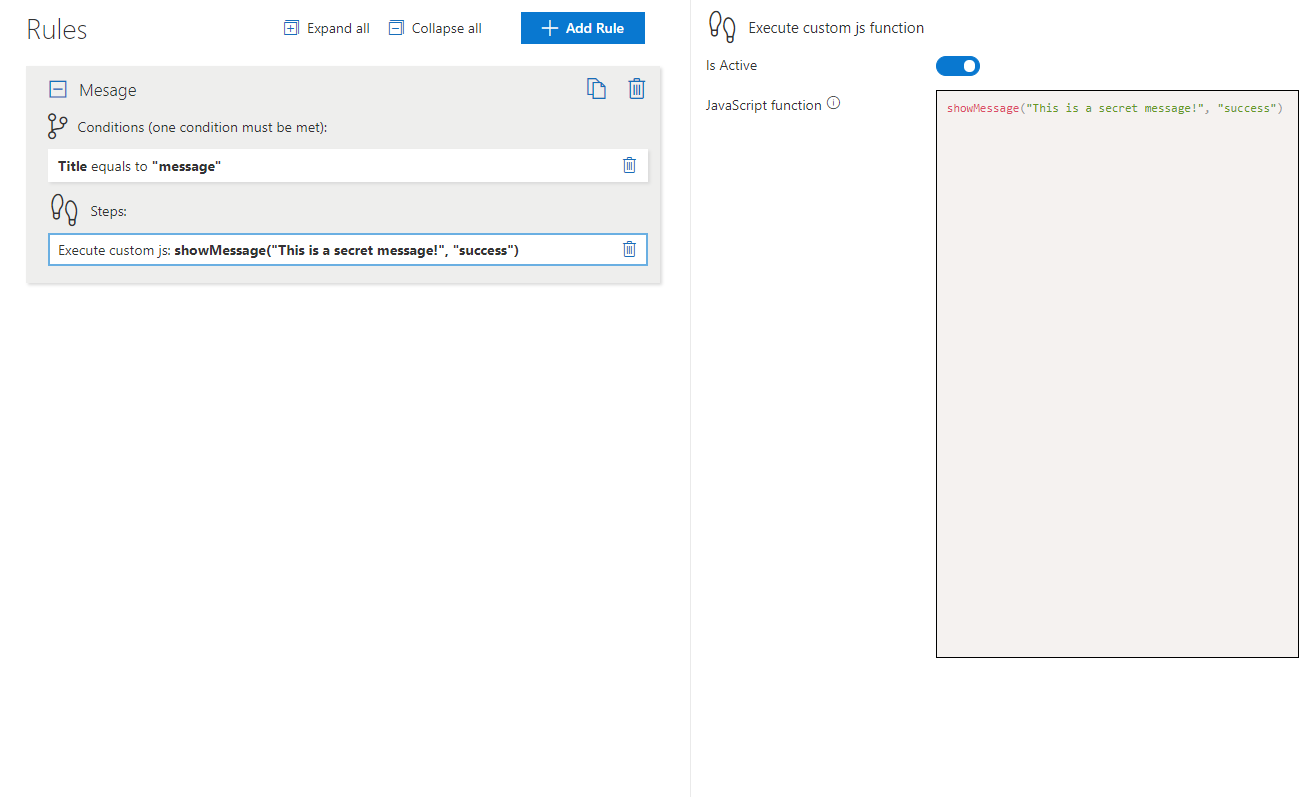
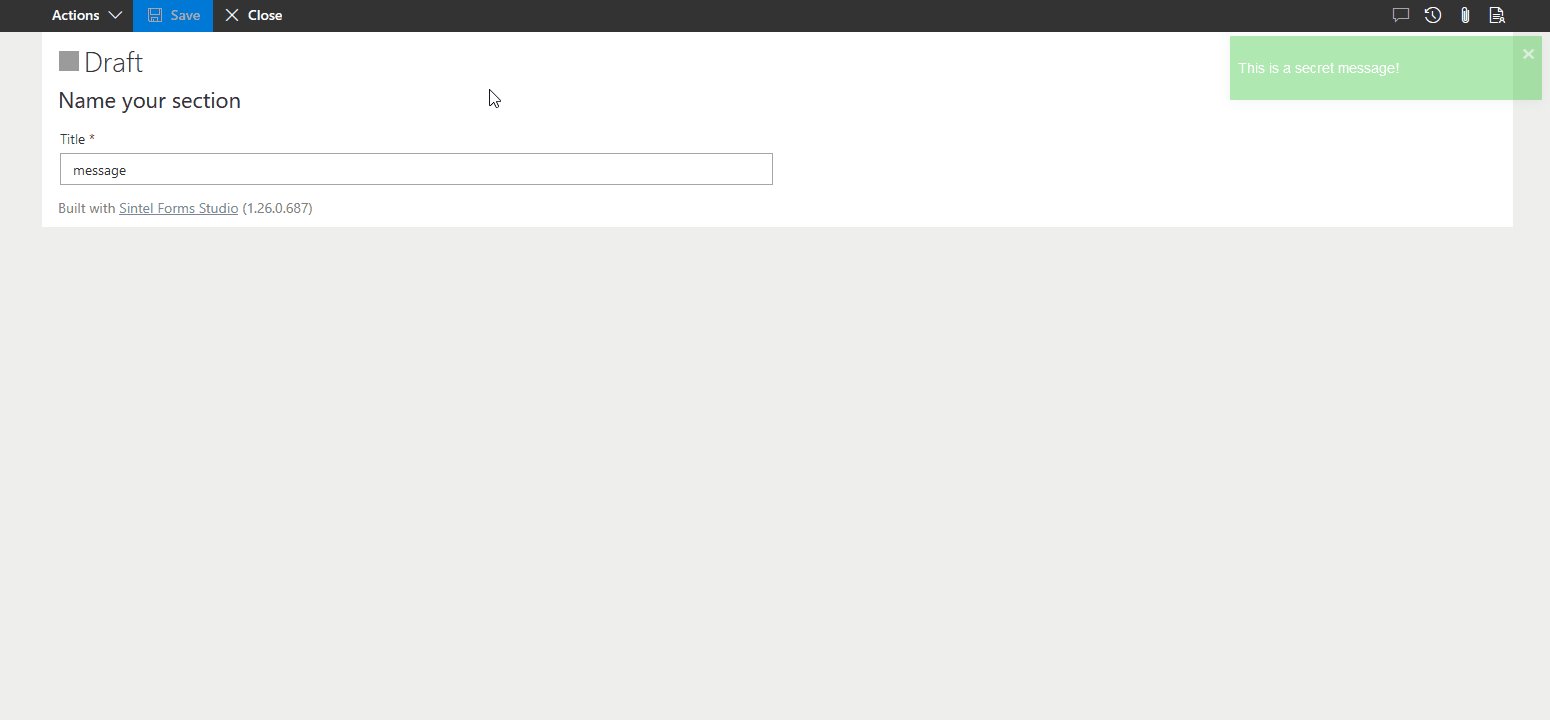
showMessage()
Function show a popup message in the top right corner.
The function should take 2 params:
- message – a text to be displayed
- type (optional) – a type of a message; available types: info (applied by default), success, warning, error, default.
Example
showMessage("This is a secret message!", "success")
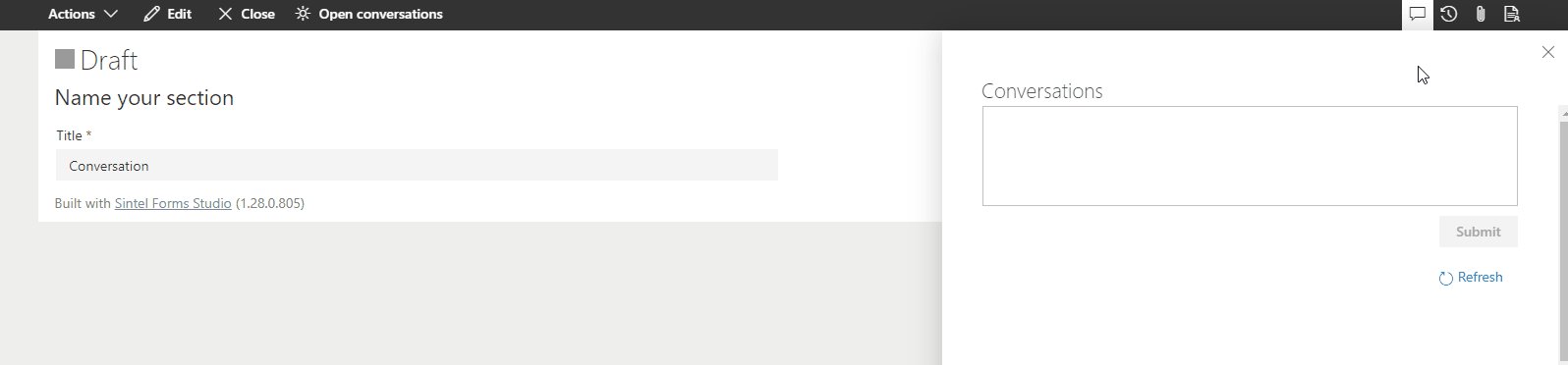
openPanel() / togglePanel()
Functions allow to open and toggle forms side panels.
They have two parameters:
- panelName – allowed values: “conversations”, “workflow”, “attachments”, “external sharing”
- listId – list guid / internal name / title (optional)
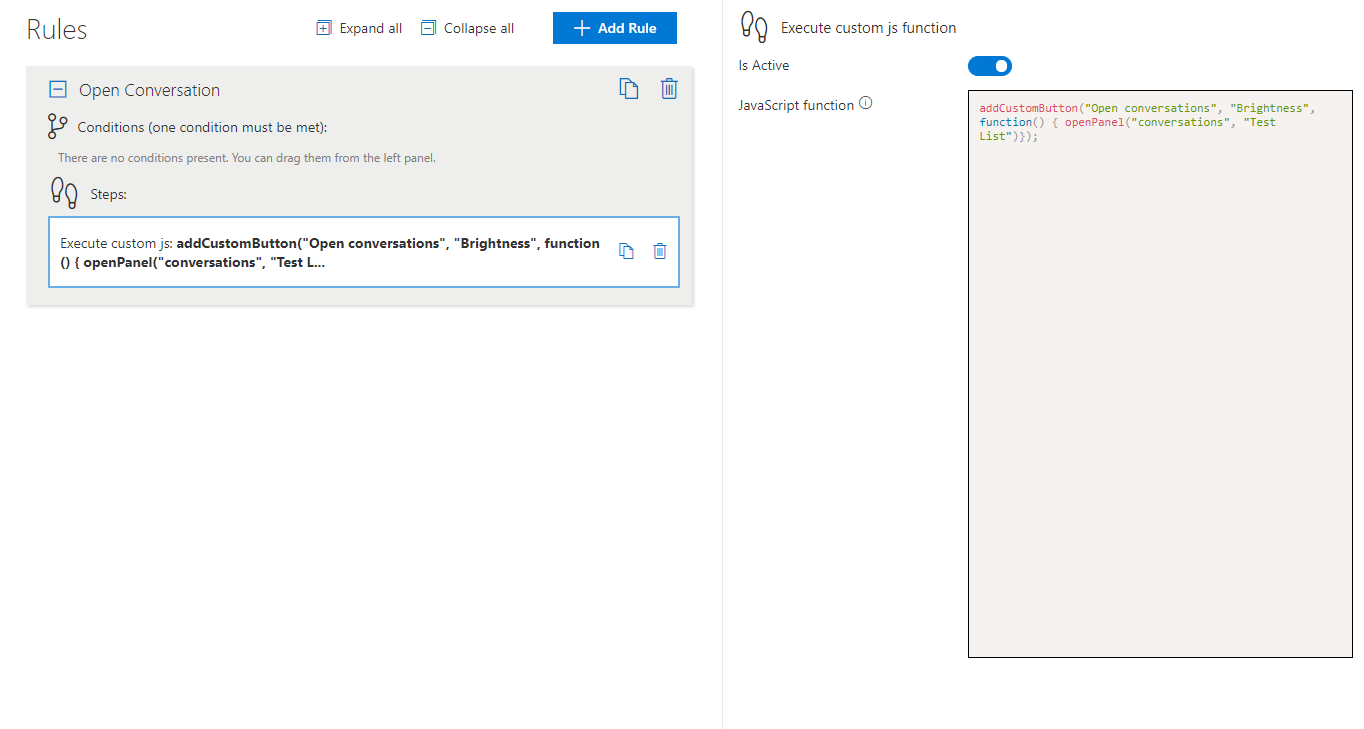
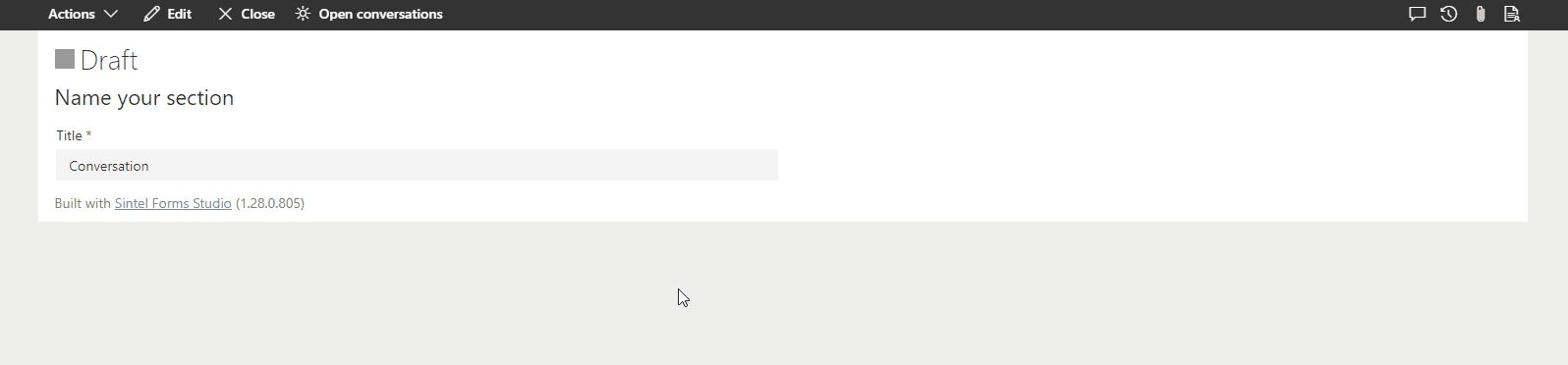
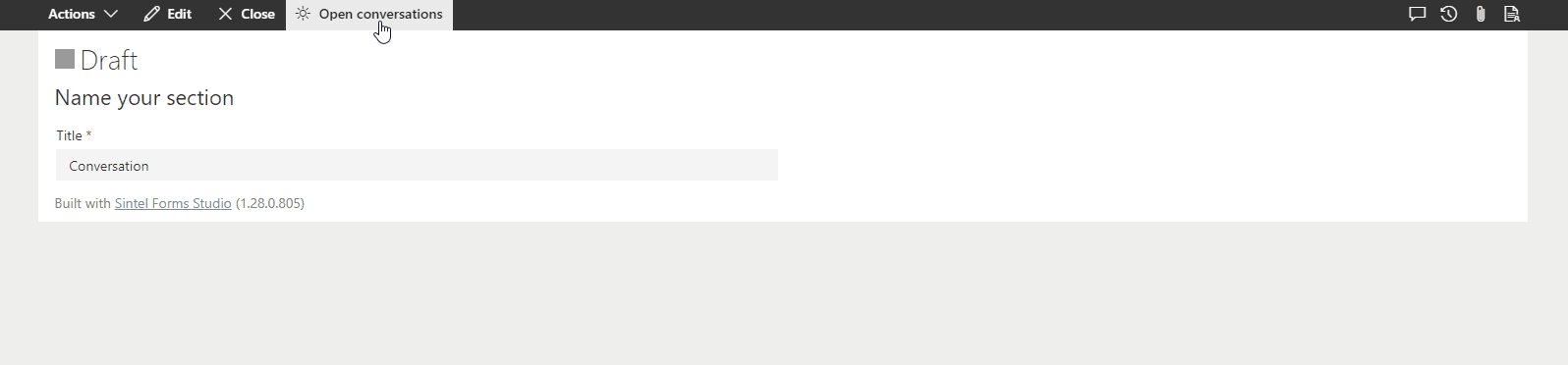
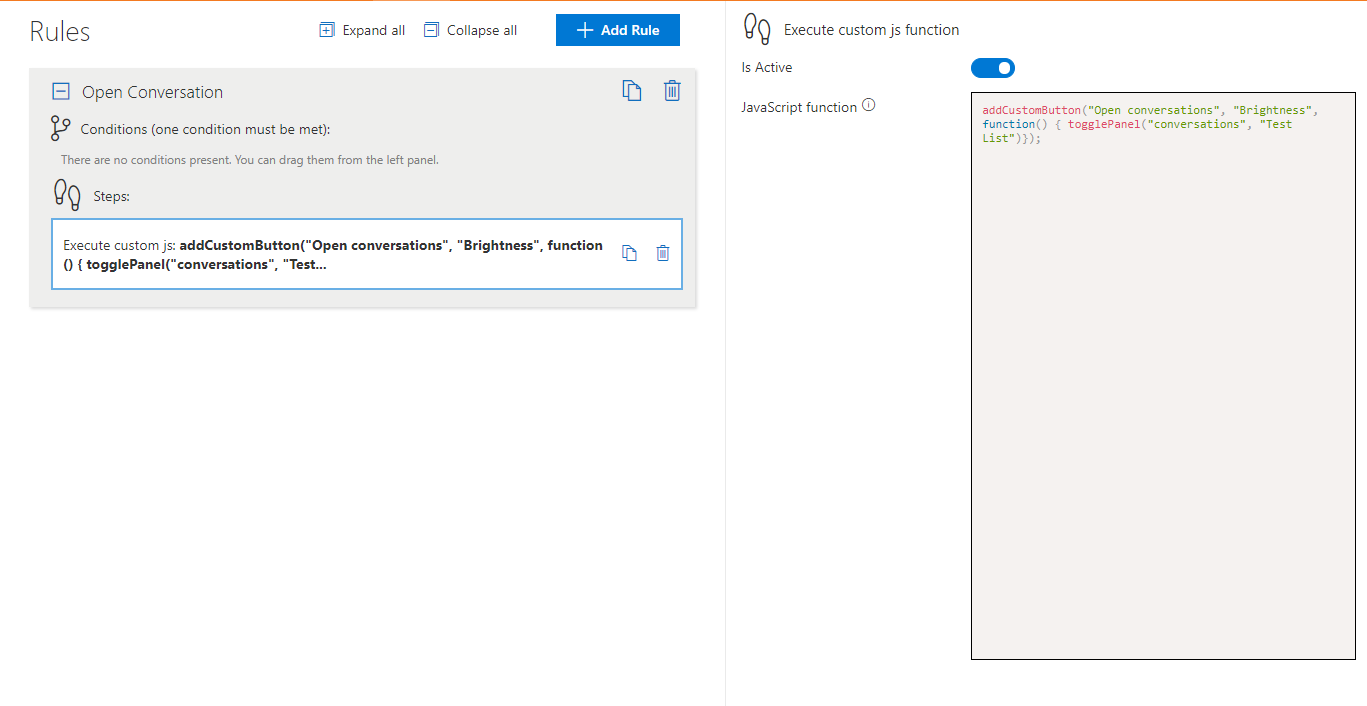
Example
addCustomButton("Open conversations", "Brightness", function() { openPanel("conversations", "Test List")});Example II
addCustomButton("Open conversations", "Brightness", function() { togglePanel("conversations", "Test List")});
saveForm()
The function allows saving the form. Here you can find a use case for this function.
executeAction()
The function allows executing the action on the form. Here you can find more information.
The function has one parameter:
- actionId – workflow task id